随着网络的发展,越来越多的工具可以帮助我们完成复杂的任务。为什么从头开始创建一个 CRUD API,当您可以通过几次点击来生成一个 API 呢?为什么在有简单高效的解决方案的情况下,还要为困难的搜索操作和查询而苦恼?
也许我们害怕新技术,或者担心在不起作用的工具上浪费时间。或者,更可能的是,*我们可能甚至没有意识到存在一个简单的解决方案*。

本教程将向您展示如何在尽可能少的步骤内使用 Strapi 和 Meilisearch 创建一个基于搜索的 Web 应用程序。首先,让我们了解一下我们的工具!
介绍我们的工具
Strapi
Strapi 是一个无头 CMS。它提供了一种快速创建后端的方法,我们可以在其中添加和存储数据。然后,这些数据可以通过 REST API 获取,而无需编写任何代码或配置数据库。
Meilisearch
Meilisearch 是一款快速、开源的搜索引擎,易于使用和部署。Meilisearch 的目标是在很少的步骤内,无需任何配置,就能创建出相关的搜索体验。
要求
要能够完成本教程,您需要以下内容:
- 一个开放的终端或命令提示符
- Node.js >= 10.16 且 <= 14:这使它能够在浏览器外部运行 JS
- 您可以使用命令
node --version检查活动版本 - 如果您的 Node 版本超出此范围,我们建议您安装 nvm 并使用它访问 Node 14
- 您可以使用命令
- NPM 和 NPX >= 6.x(与 Node.js 一起安装):帮助您访问和使用 JS 库的包管理器
步骤
为我们的应用程序创建一个目录
我们不希望我们的应用程序散布在各处!让我们创建一个目录,我们将在其中添加应用程序的每个部分。
mkdir my-app
cd my-app如果您没有使用基于 UNIX 的操作系统,请按照本指南创建目录。
使用 Strapi 创建后端
在本节中,我们将使用 Strapi 创建和运行一个后端。
我们的第一步是生成一个 Strapi 应用程序。转到您的打开的终端窗口,并运行以下命令
npx create-strapi-app@3.5.4 back --quickstart
此命令在名为 back 的新目录中创建一个 Strapi 应用程序,并打开管理仪表板。创建一个帐户或登录,以便您拥有访问权限。

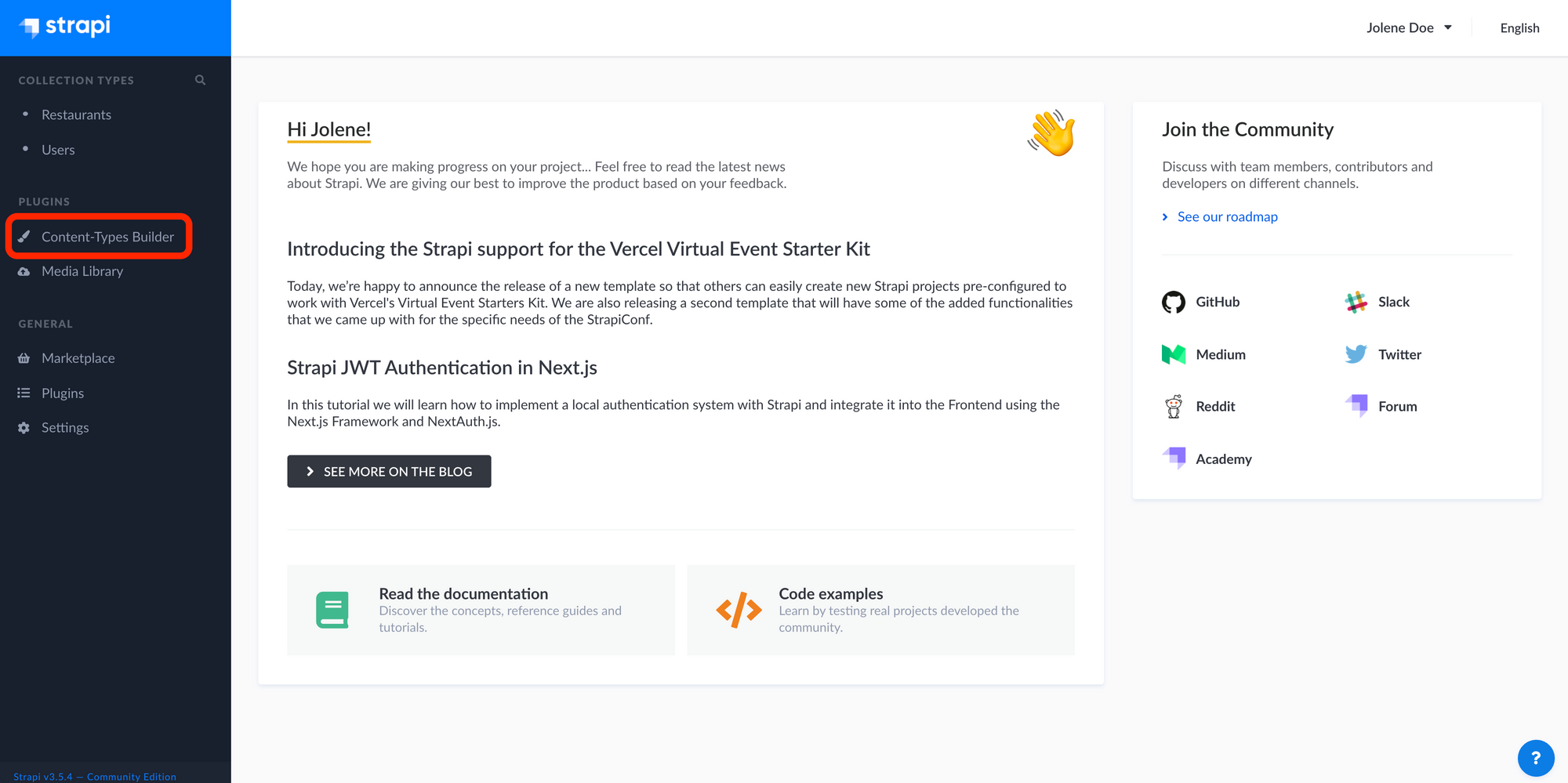
https://:1337/admin创建帐户后,您应该被重定向到 Strapi 的管理仪表板。在这里我们将配置我们的后端 API。
我们的下一步是创建一个新的集合类型——在本例中,它将是餐厅集合。完成Strapi 快速入门指南的步骤 3 以继续。

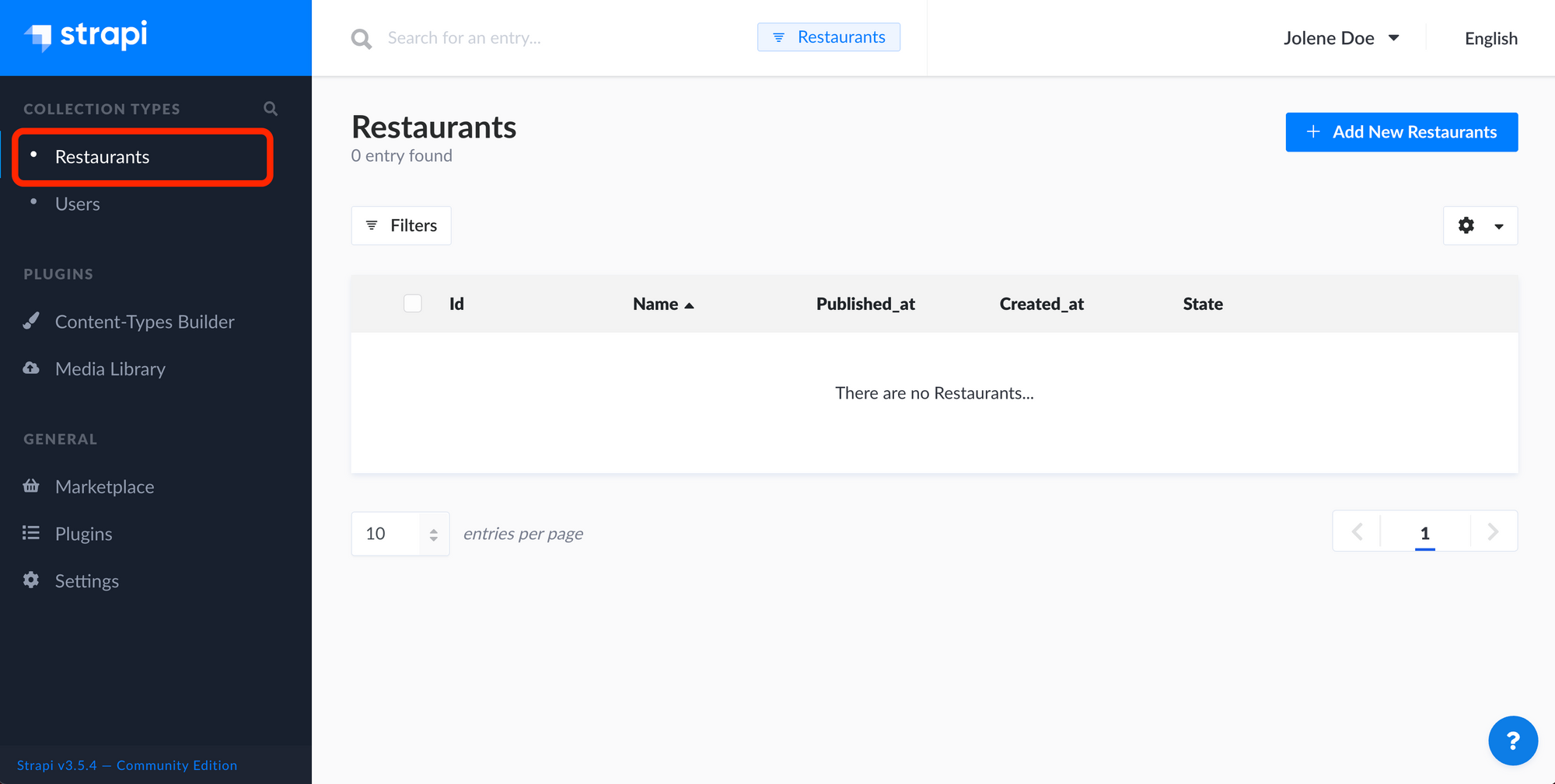
完成Strapi 快速入门指南的步骤 3 后,一个名为 Restaurants 的新集合应该出现在 Collection Types 下。如果我们点击它,我们可以看到还没有餐厅。让我们添加一些!

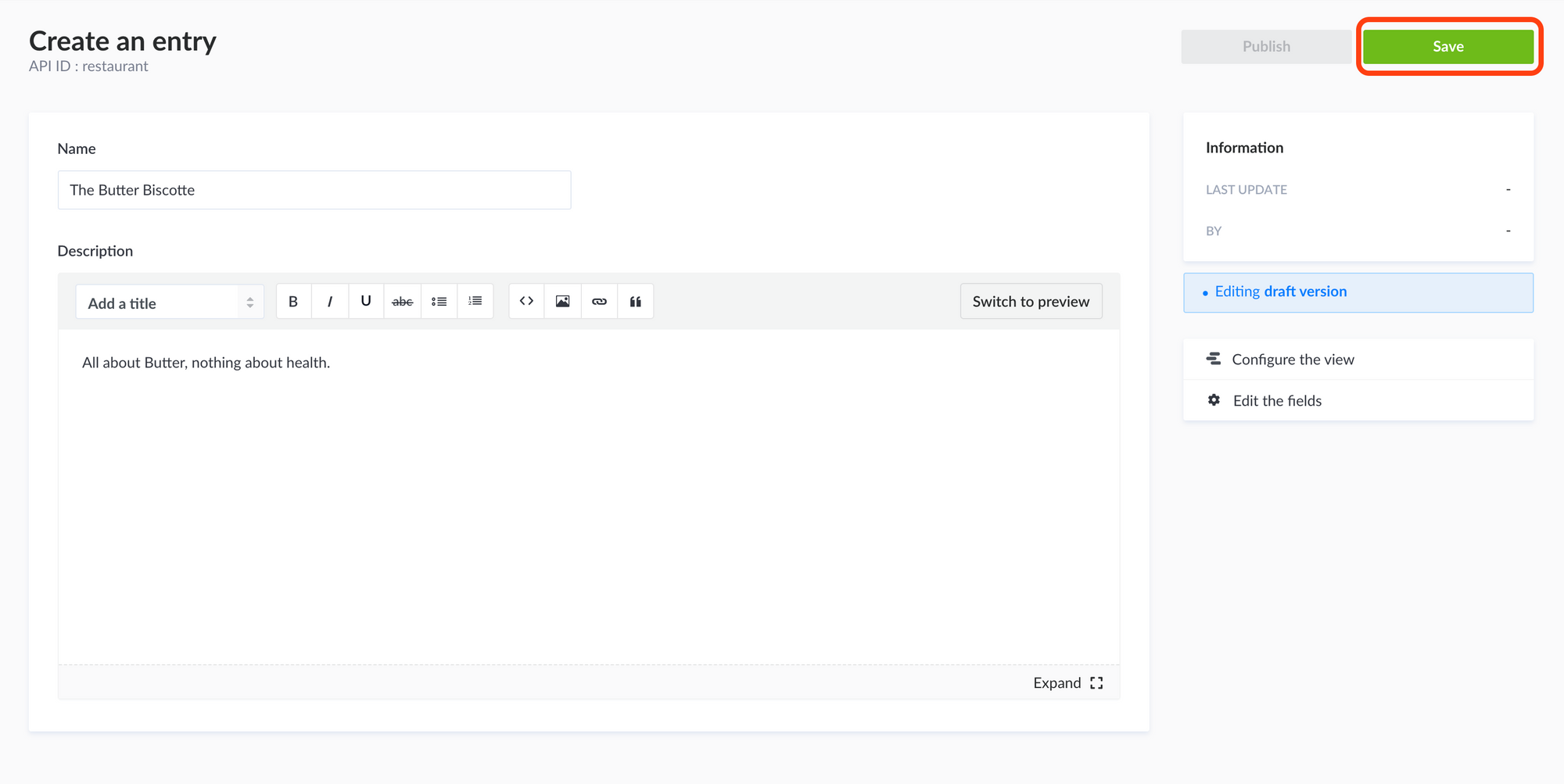
Restaurants 集合登陆页面点击仪表板右上角的 + Add New Restaurants。现在让我们一个一个地添加三家餐厅
- 名称:
The Butter Biscotte。描述:全都是黄油,没有健康。 - 名称:
The Slimy Snail描述:美食是由大蒜和黄油制成的。 - 名称:
The Smell of Blue描述:蓝纹奶酪没有过期,而是你如何食用它的方式。用一点黄油和很多幸福。

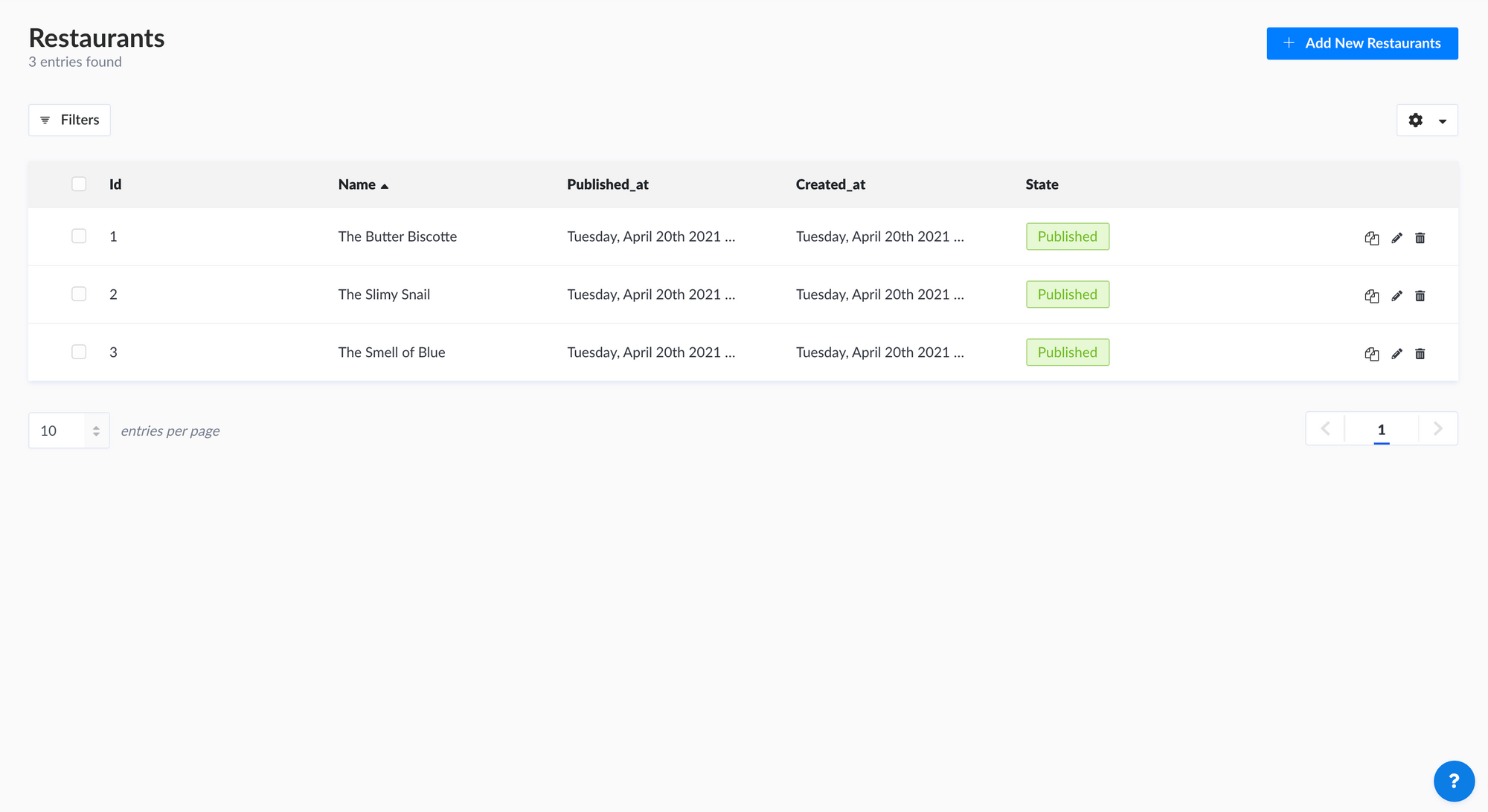
对于每家餐厅,您需要按 save,然后按 publish。添加完三家餐厅后,您应该看到以下页面

Restaurants 的主页面,展示我们添加的餐厅我们的 Strapi 后端现在已经启动并运行!Strapi 自动为我们的 Restaurants 集合创建了一个 REST API。查看 Strapi 的文档以了解所有可用的API 端点。
接下来,是时候将 Meilisearch 融入其中了。
启动和开始 Meilisearch
tl;dr: 下载、安装并启动 Meilisearch。
想要避免本地安装?使用我们的Meilisearch 云 免费 14 天试用版,或者使用我们DigitalOcean 上的一键安装,然后继续到下一节。
如果您走到这一步,您应该已经有一个运行 Strapi 的打开的终端窗口。如果没有,或者您不小心关闭了它,请按照本指南操作,导航到我们创建的 .../my-app/back 目录,并运行命令 npm run develop 以重新启动 Strapi。
让我们花点时间**打开第二个终端窗口**并移动到 my-app 目录。此窗口将用于运行 Meilisearch。
在 my-app 内,创建一个名为 meilisearch-binary 的新目录。
mkdir meilisearch-binary
cd meilisearch-binary执行以下命令,将 Meilisearch 下载到当前目录。如果 cURL 对您不起作用,请考虑尝试使用其他方法之一下载和安装 Meilisearch。
# Install Meilisearch
curl -L https://install.meilisearch.com | sh现在,我们在目录中拥有 meilisearch 二进制文件。让我们运行它!
# Launch Meilisearch
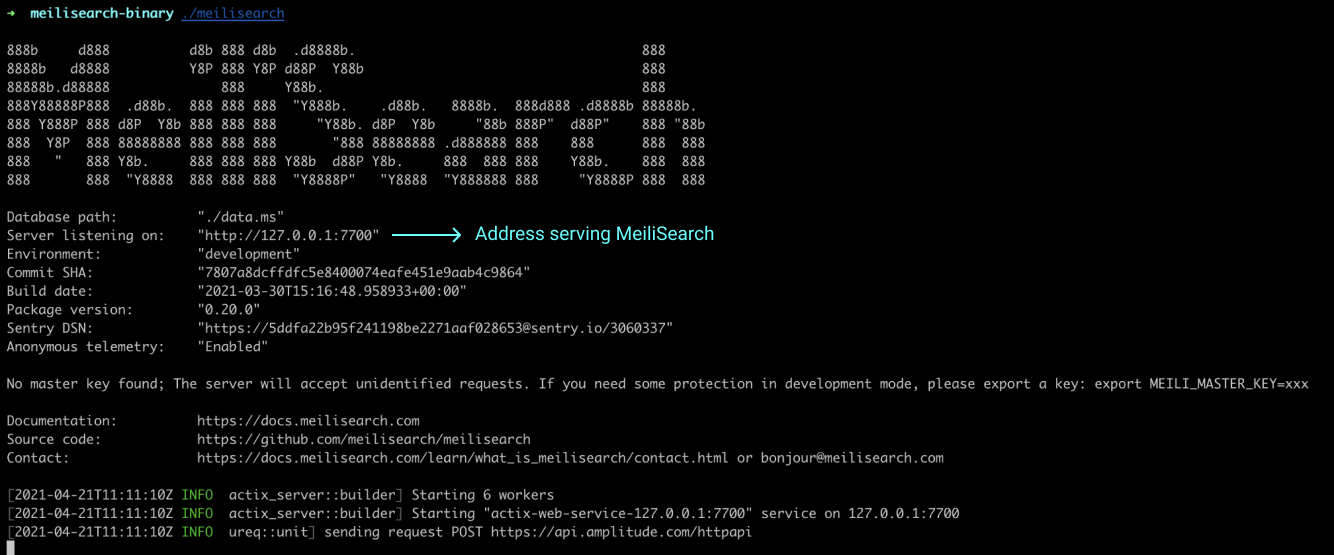
./meilisearch您应该看到一大块文本(包括一些 ASCII 艺术),确认 Meilisearch 已启动并运行。

找到标题为 Server listening on 的行。这让我们知道 Meilisearch 在哪里提供服务。找到它后,在您的浏览器中打开此地址。
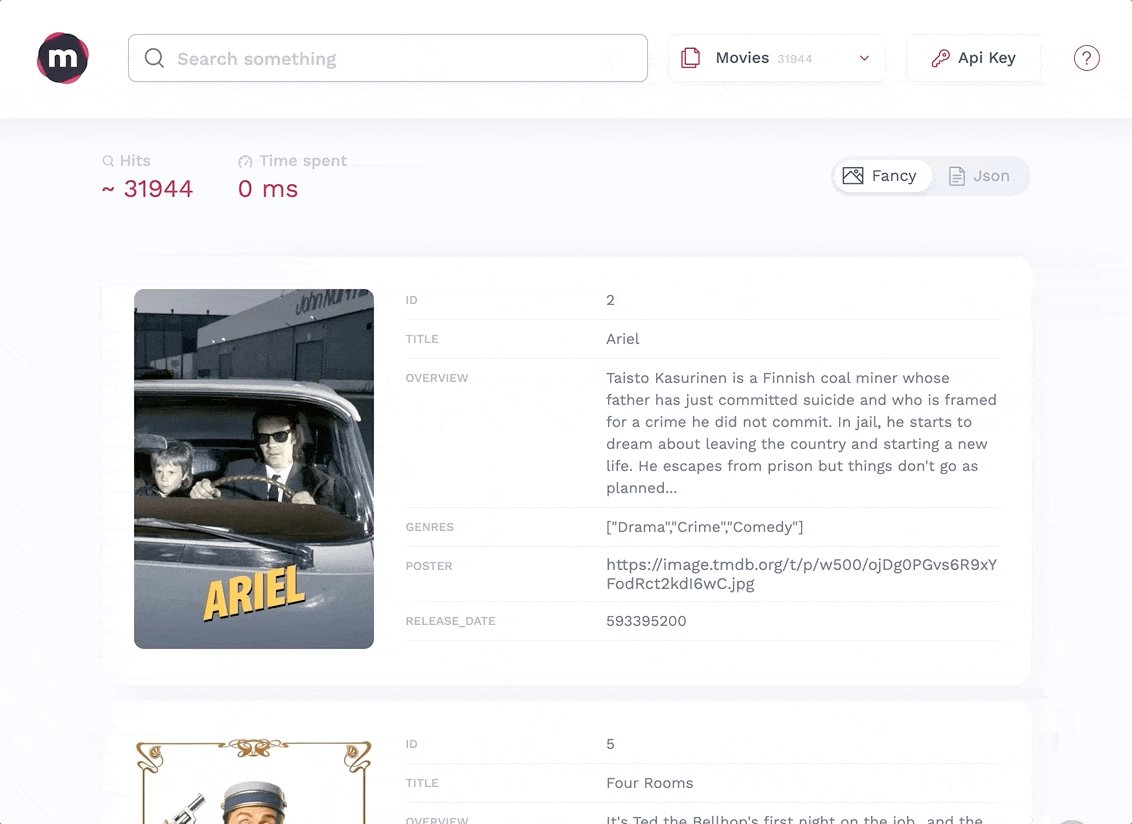
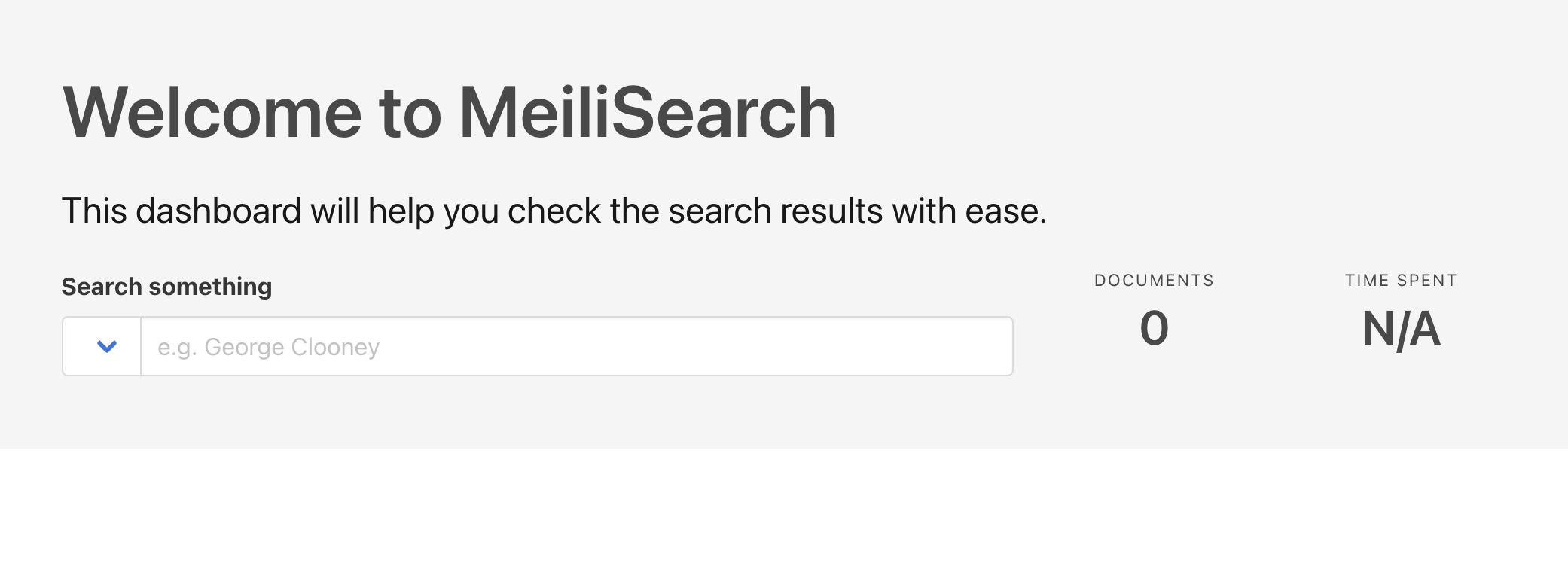
您应该到达一个网页,但没有太多内容可供查看。

这是 Meilisearch 的网页界面。在我们向 Meilisearch 实例添加一些数据之前,它将保持为空。
您说的是数据?恰好我们已经在 Strapi 应用程序中有一些数据!是时候将两者连接起来,并开始使用 Meilisearch 搜索我们的数据了。
连接 Strapi 和 Meilisearch
为了将 Meilisearch 插件添加到 Strapi,我们需要退出 Strapi 应用程序。转到运行 Strapi 的终端窗口(*确保它不是运行 Meilisearch 的那个!*)并按 control + c 结束进程。
完成后,移动到 back 目录并安装插件。
cd back
npm install strapi-plugin-meilisearch安装完成后,我们需要在以开发模式重新启动 Strapi 之前重建 Strapi 应用程序,因为这样更容易配置。
npm run build
npm run develop此时,我们的 Strapi 应用程序应该再次在默认地址上运行:https://:1337/admin/。在浏览器中访问它,您应该看到一个管理登录页面;输入与之前相同的凭据。
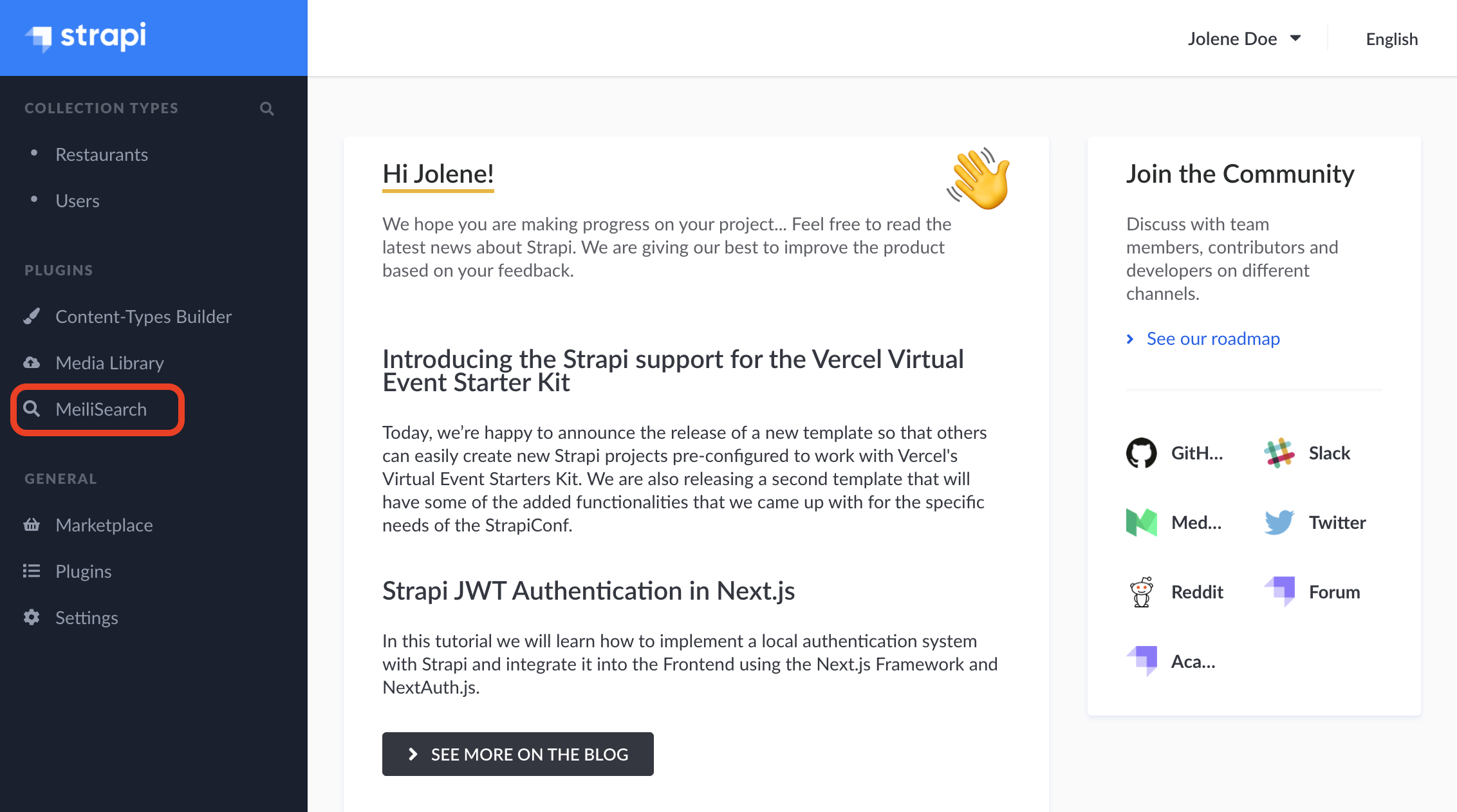
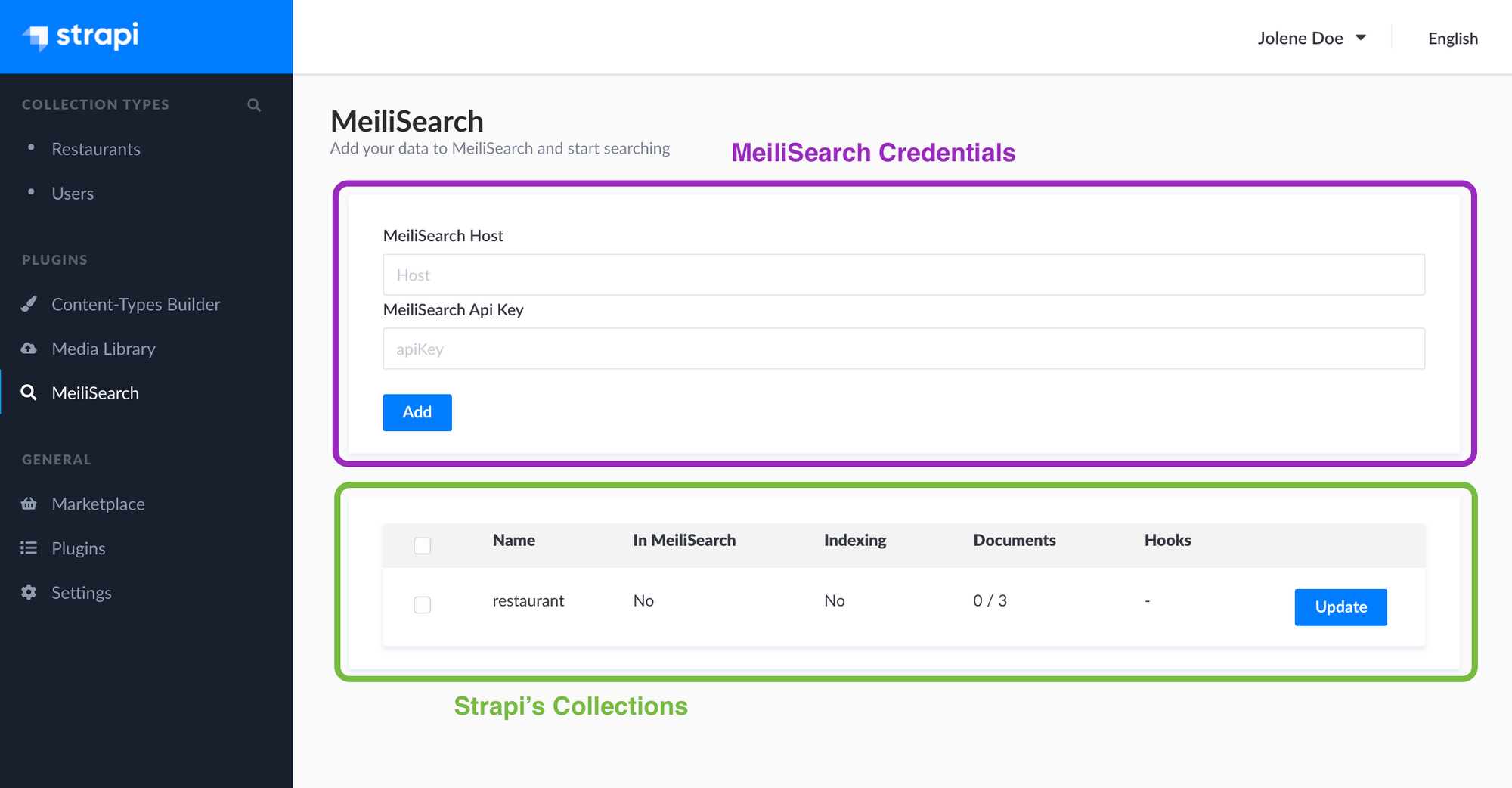
连接后,您应该在屏幕左侧看到一个新的 Plugin:Meilisearch!让我们点击它。

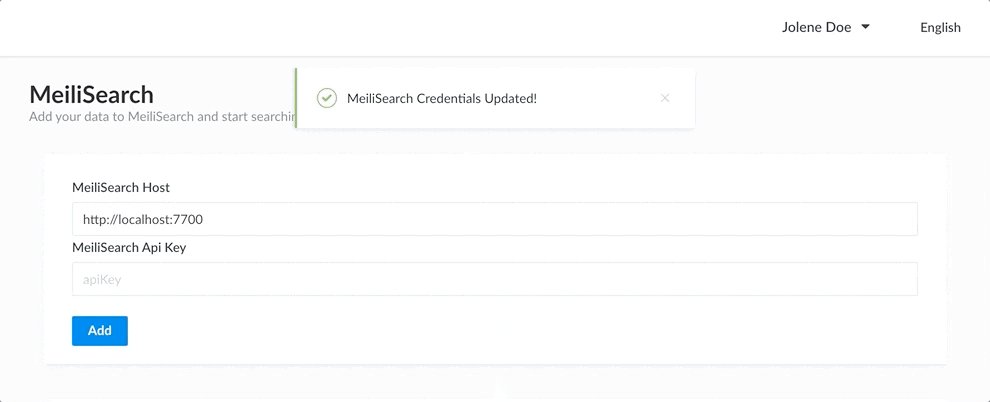
到达 Meilisearch 插件页面后,我们可以看到信息被分成两个部分
- Meilisearch 凭据
- Strapi 集合

首先,我们需要添加 Meilisearch 实例的凭据,以便 Strapi 知道将我们的数据发送到哪里。
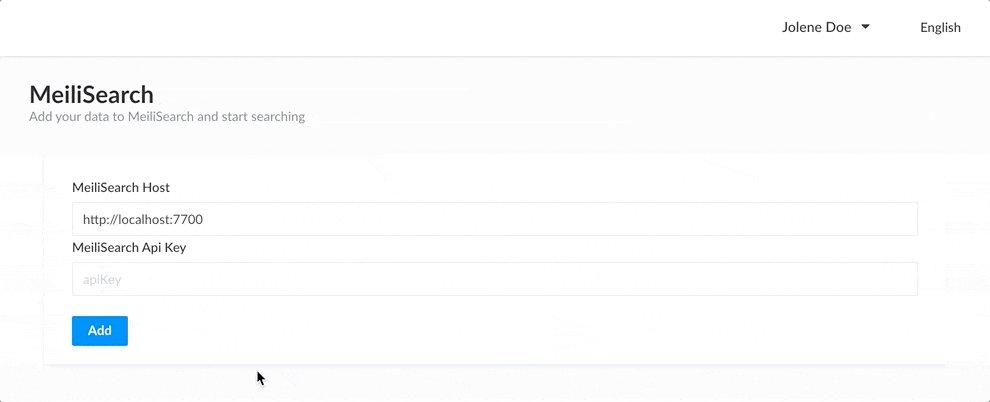
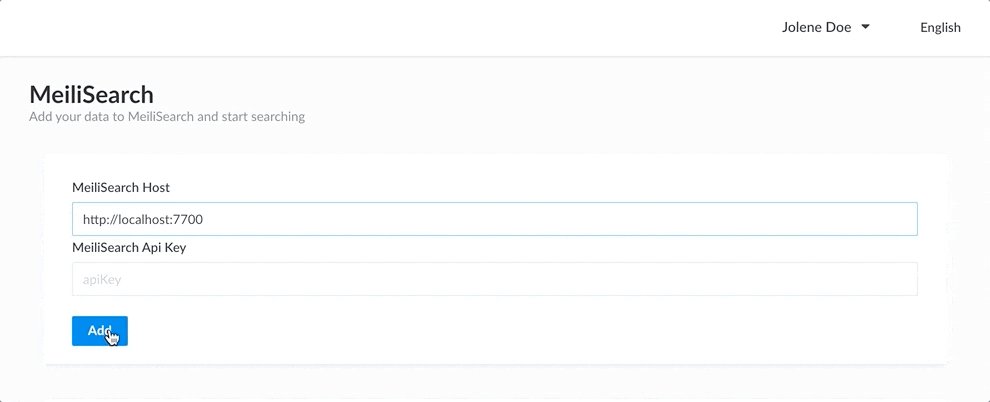
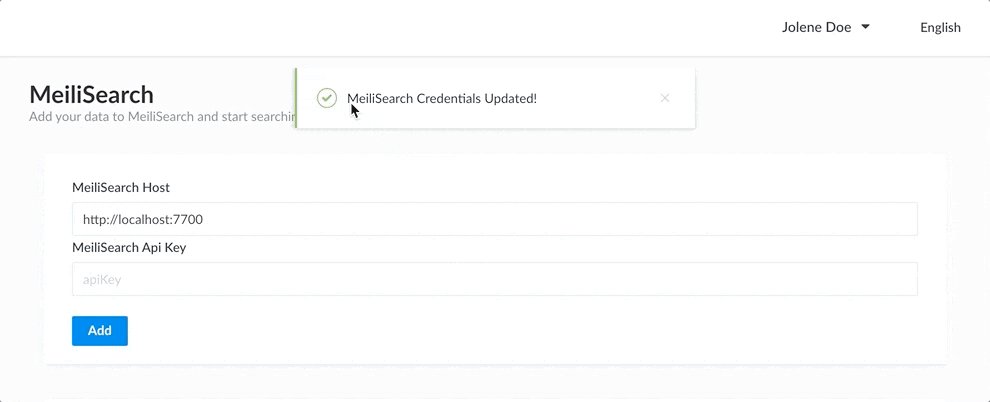
您可能记得,在前面的步骤中,Meilisearch 默认在 https://:7700 上运行。将它添加到 Meilisearch Host 字段中,然后点击 Add 将您的 Meilisearch 实例连接到 Strapi。

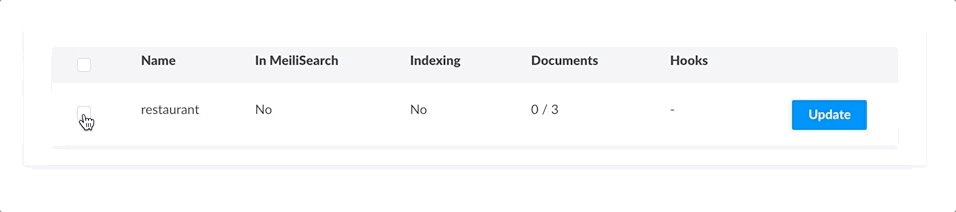
请注意,我们保留 Meilisearch Api Key 为空,因为我们是在没有主密钥的情况下启动 Meilisearch 的。太好了!现在是时候将您的 Strapi 集合添加到 Meilisearch 了。
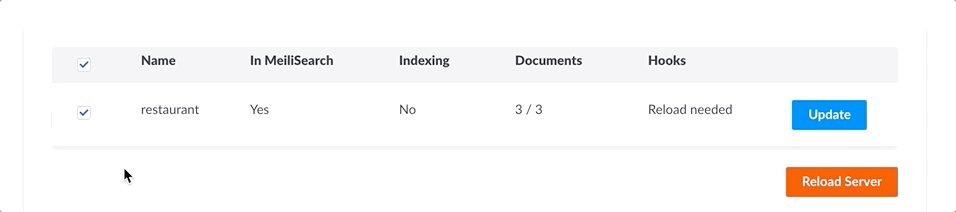
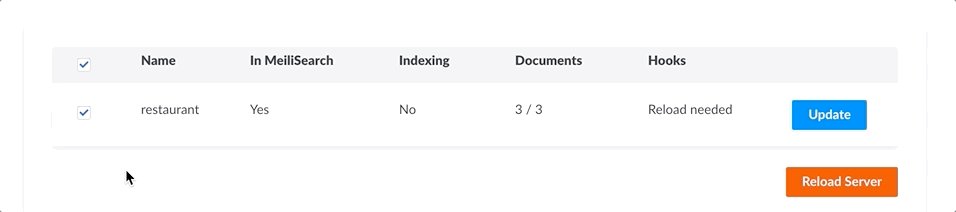
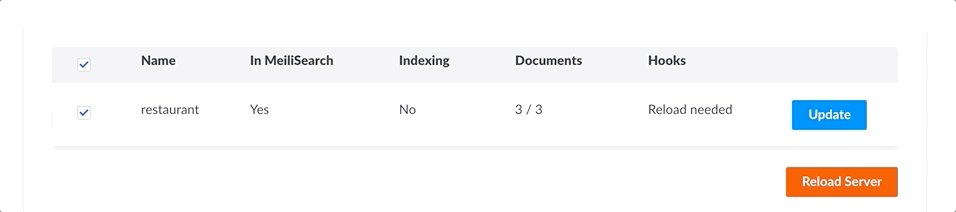
尝试点击 restaurant 旁边的复选框,并观察 Meilisearch 如何立即开始处理您的数据。因为我们只有三个文档,所以索引时间几乎不存在。

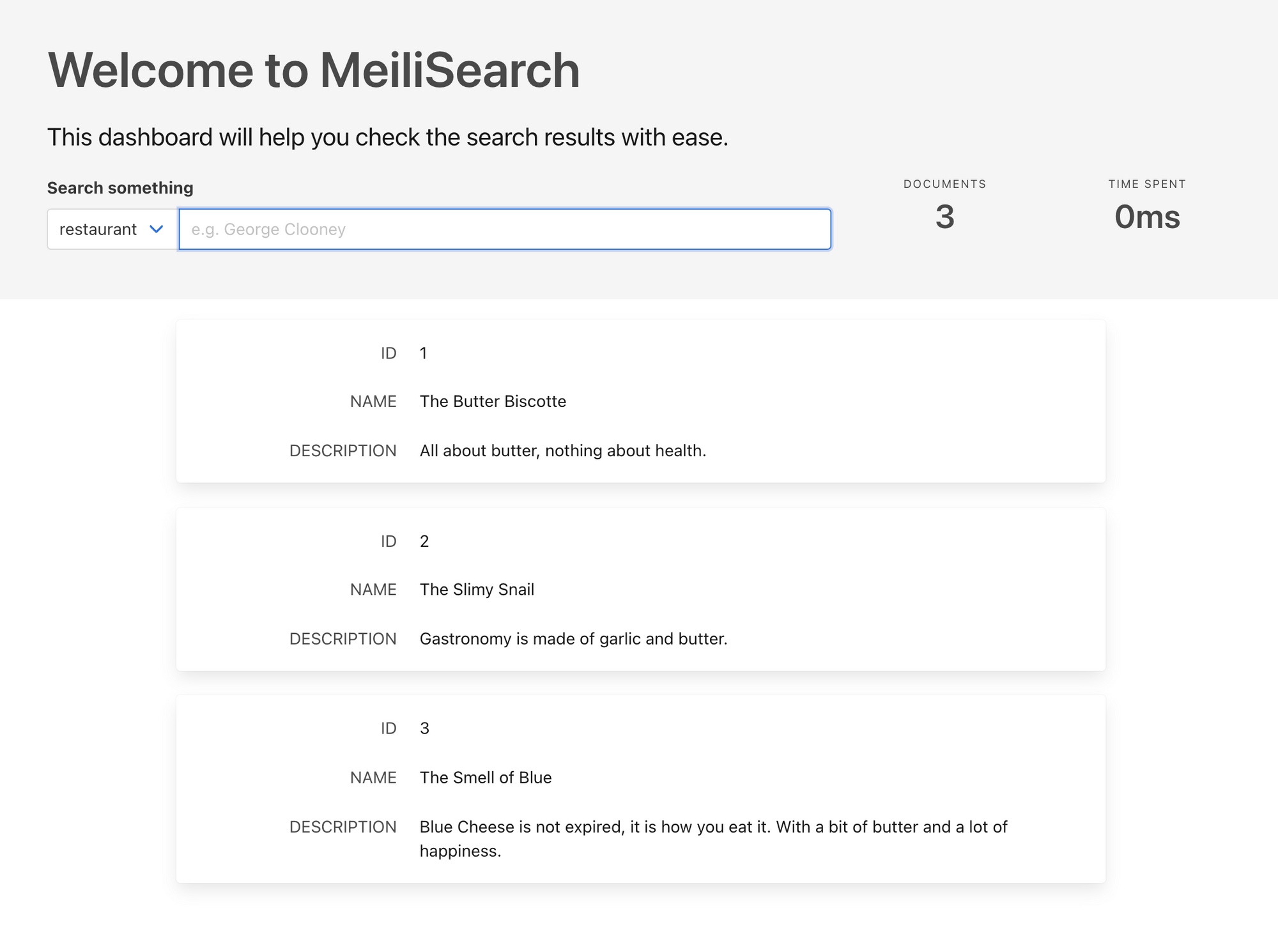
现在我们可以返回到 Meilisearch 主机地址:https://:7700。刷新后,您应该会注意到该页面不再像之前那样空了。

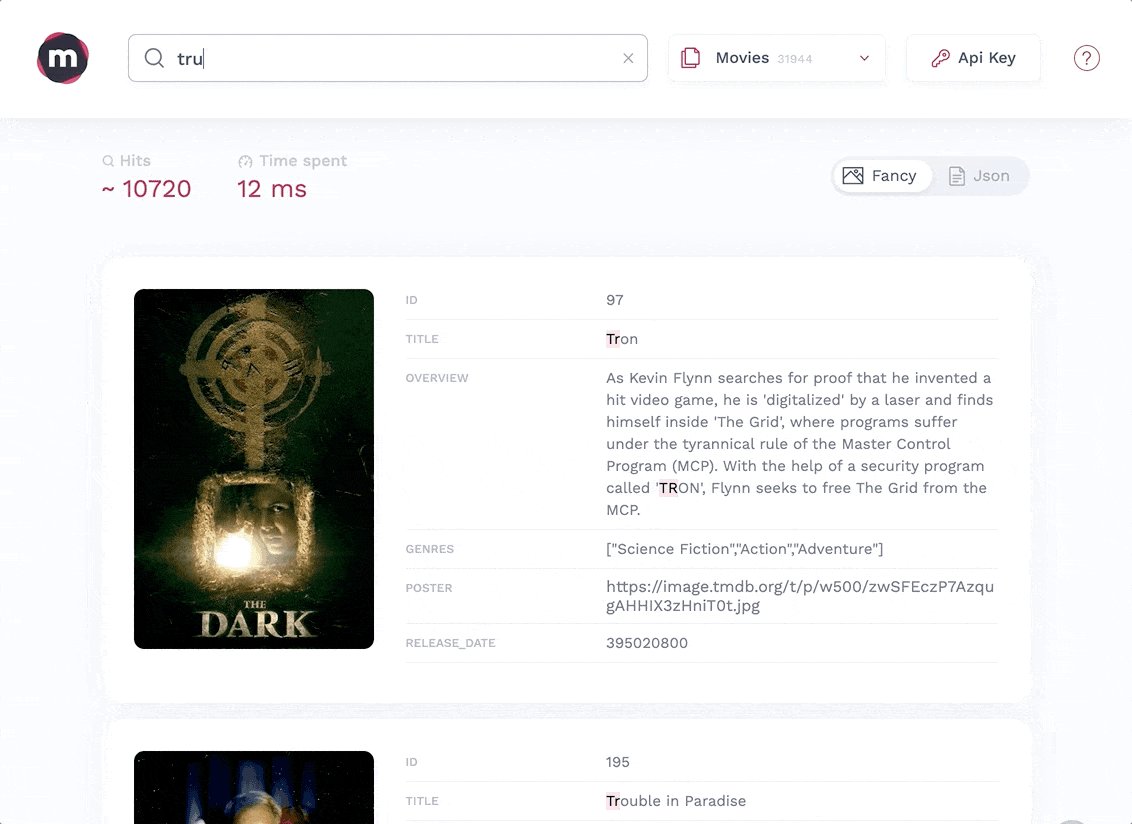
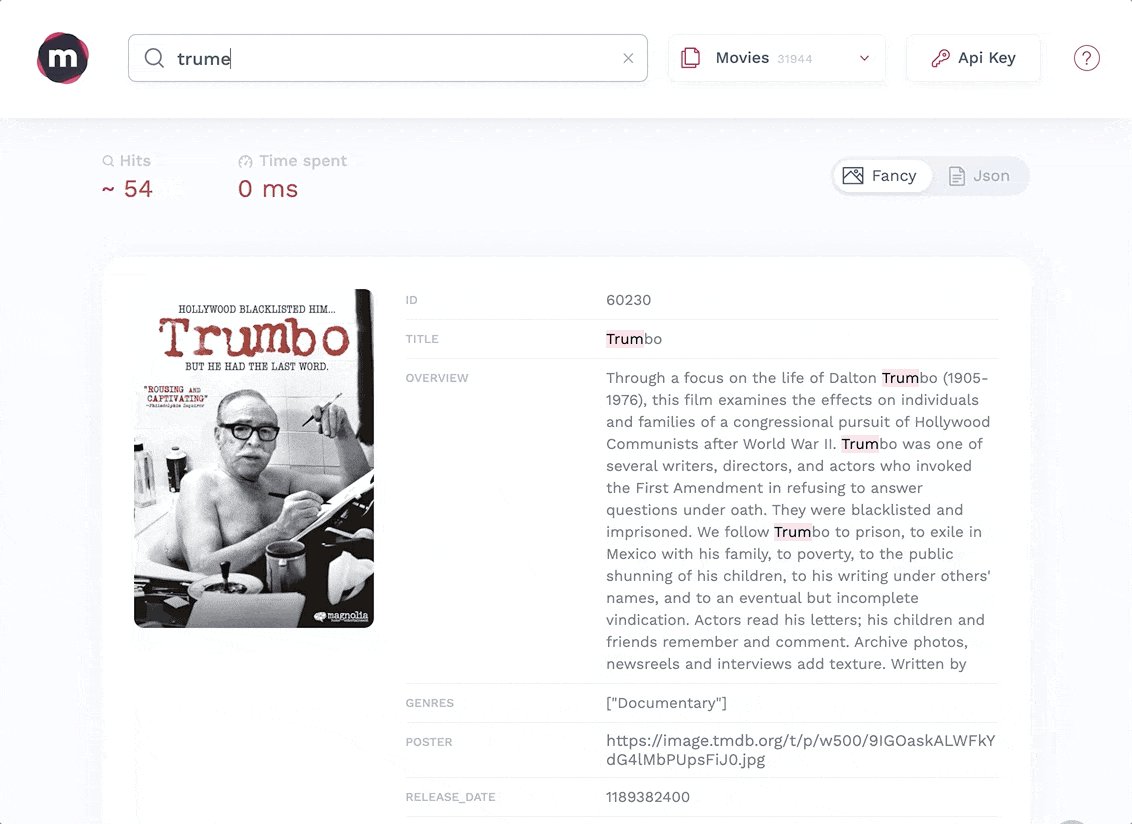
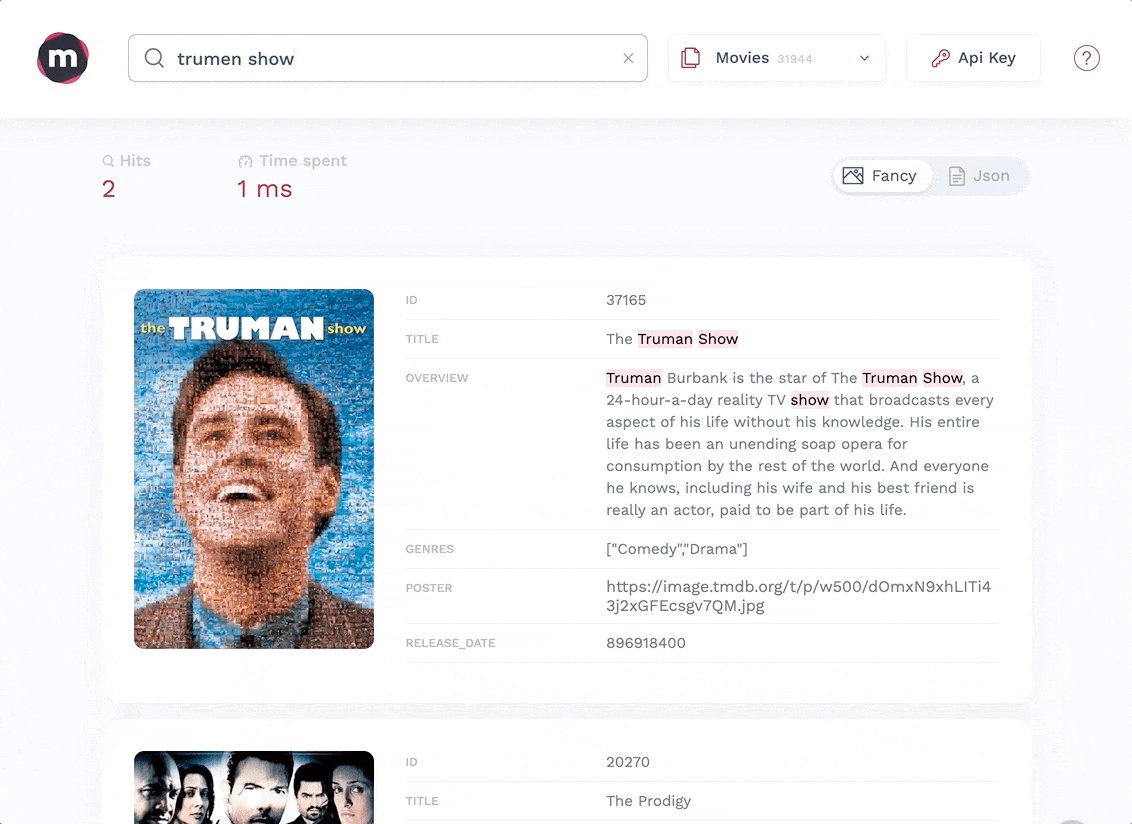
我们做到了!尝试输入 "butter" 并查看结果。
前端界面
使用instant-meilisearch,您可以在React、Vue 或Angular 中快速实现前端搜索界面。
这是一个交互式的代码沙箱(在 React 中),您可以在其中体验不同的组件。您无法破坏任何东西,所以请随意尝试!
结论
我希望这篇文章能很好地介绍Strapi 的 Meilisearch 插件。但是,这仅仅是开始!
如果您有任何问题,请加入我们Discord。如果您喜欢 Meilisearch,在 GitHub 上加一颗星表示很多。有关更多信息,请参阅我们的


