简介
如果 Firebase 缺少一项功能,那就是一种良好且有效的方法来搜索数据。他们的 文档 建议使用第三方解决方案
"Cloud Firestore 不支持对文档中的文本字段进行本机索引或搜索。[…] 若要启用 Cloud Firestore 数据的全文搜索,请使用专门的第三方搜索服务。"
Firestore-meilisearch,Meilisearch 的官方 Firebase 扩展,在 Cloud Firestore 集合和 Meilisearch 索引之间同步文档,监视您每次从该索引创建、更新或删除文档的时间。这确保了 Meilisearch 中的数据镜像了您在 Cloud Firestore 中的内容,有效地使您能够创建功能齐全的搜索体验。
在本教程中,我们将向您展示如何在 Firebase 实例上安装 firestore-meilisearch 扩展并向您的 Cloud Firestore 添加全文搜索。
工具
- Firebase:Firebase 是 Google 开发的平台,旨在帮助开发人员创建移动和 Web 应用程序。它是一个完全托管的后端服务,提供用于处理 Web 应用程序基础设施的服务,这些服务处理从用户身份验证和服务器扩展到崩溃分析和可靠测试环境的所有事项。
- Meilisearch:Meilisearch 是一款快速、开源的搜索引擎,使用和部署起来都很愉快。Meilisearch 使您能够在极少数步骤中轻松创建相关的搜索体验,无需任何配置。
要求
要运行此项目,您需要
步骤
以下是我们将使用 Firebase 和 Meilisearch 创建一个不错的搜索界面的步骤摘要
- 部署 Meilisearch
- 创建一个 Firebase 项目
- 安装 Meilisearch 的 Firebase 扩展
- 设置搜索界面
部署 Meilisearch
在本教程中,您将需要在云服务上运行的 Meilisearch 实例。有很多方法可以 部署 Meilisearch 实例。最简单的方法是使用 Meilisearch Cloud 生成 Meilisearch 实例,该实例提供 14 天免费试用,无需信用卡。
创建 Firebase 项目
注意:如果您已经拥有一个 Firebase 项目,其中包含包含您文档的 Firestore 数据库,则可以跳过此步骤。
一旦我们的 Meilisearch 实例运行起来,我们就可以创建一个 Firebase 项目,配置它并添加一个 Firestore 数据库。
创建一个项目
按照 Firebase 文档 开始您自己的项目。
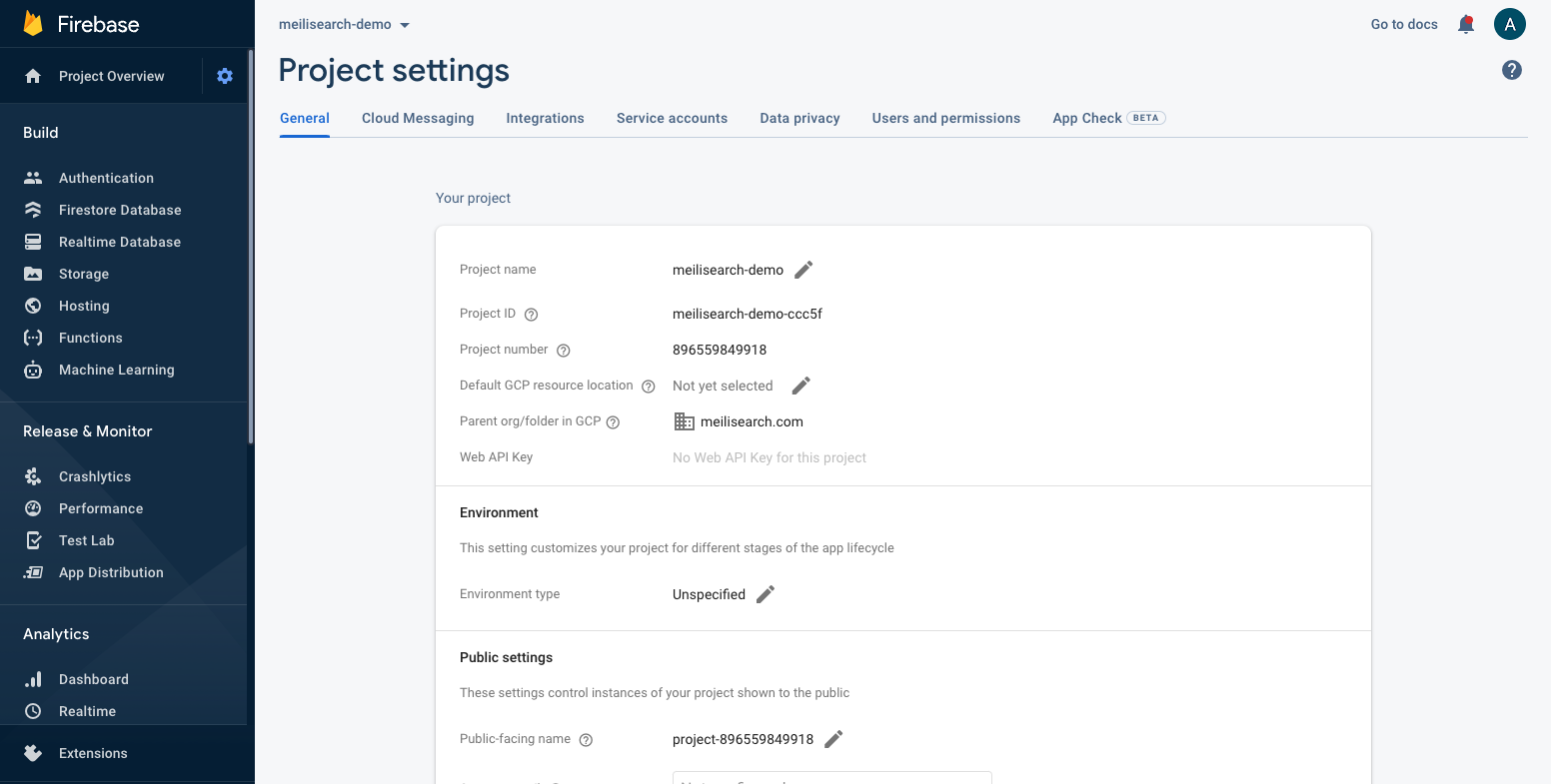
您现在应该在您的 Firebase 帐户中有一个项目,它看起来有点像这样

创建 Firebase 帐户和项目后,我们需要将 Firestore 数据库添加到我们的项目中。有关更多说明,请咨询 Firebase 的文档。
安装 Meilisearch 扩展
现在我们准备在我们的项目上安装 Meilisearch 扩展。
⚠️ 计费
要安装扩展,您的 Firebase 项目必须使用特殊的计费计划,每月至少收取 1 美分。
安装和授权 firestore-meilisearch
要安装 firestore-meilisearch 扩展到您的 Firebase 项目,只需按照此 链接,该链接将重定向到您的 Firebase 控制台。
选择您要安装扩展的项目。然后,您将可以访问安装面板。该面板包含三个主要步骤,最后是扩展配置部分。
- 早期访问合作伙伴扩展:在扩展发布者早期访问计划中找到
firestore-meilisearch,选择它,然后单击“下一步”。 - 查看计费和使用情况:Firebase 会告知您使用扩展产生的费用,我们建议您仔细阅读。如果 Firebase 提供选项,请单击“更新项目以继续”;否则,请单击“下一步”。
- 查看已启用的 API 和创建的资源:Firebase 还将向您提供更多有关 Cloud Functions 的信息,这是我们在本扩展中使用的一组 Firebase 功能。这些说明解释了 Cloud Functions 如何触发以及它们的关键功能。
配置 firestore-meilisearch
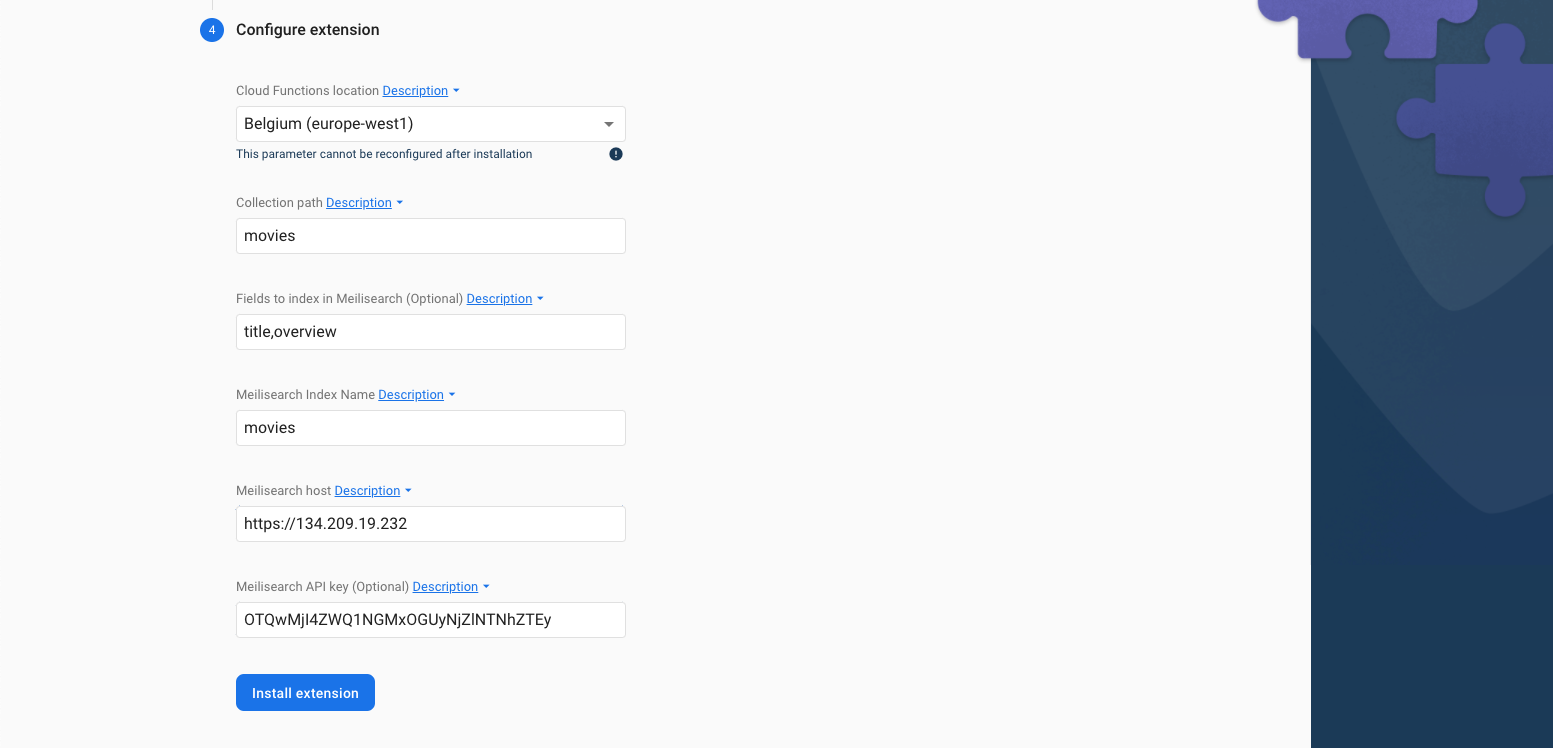
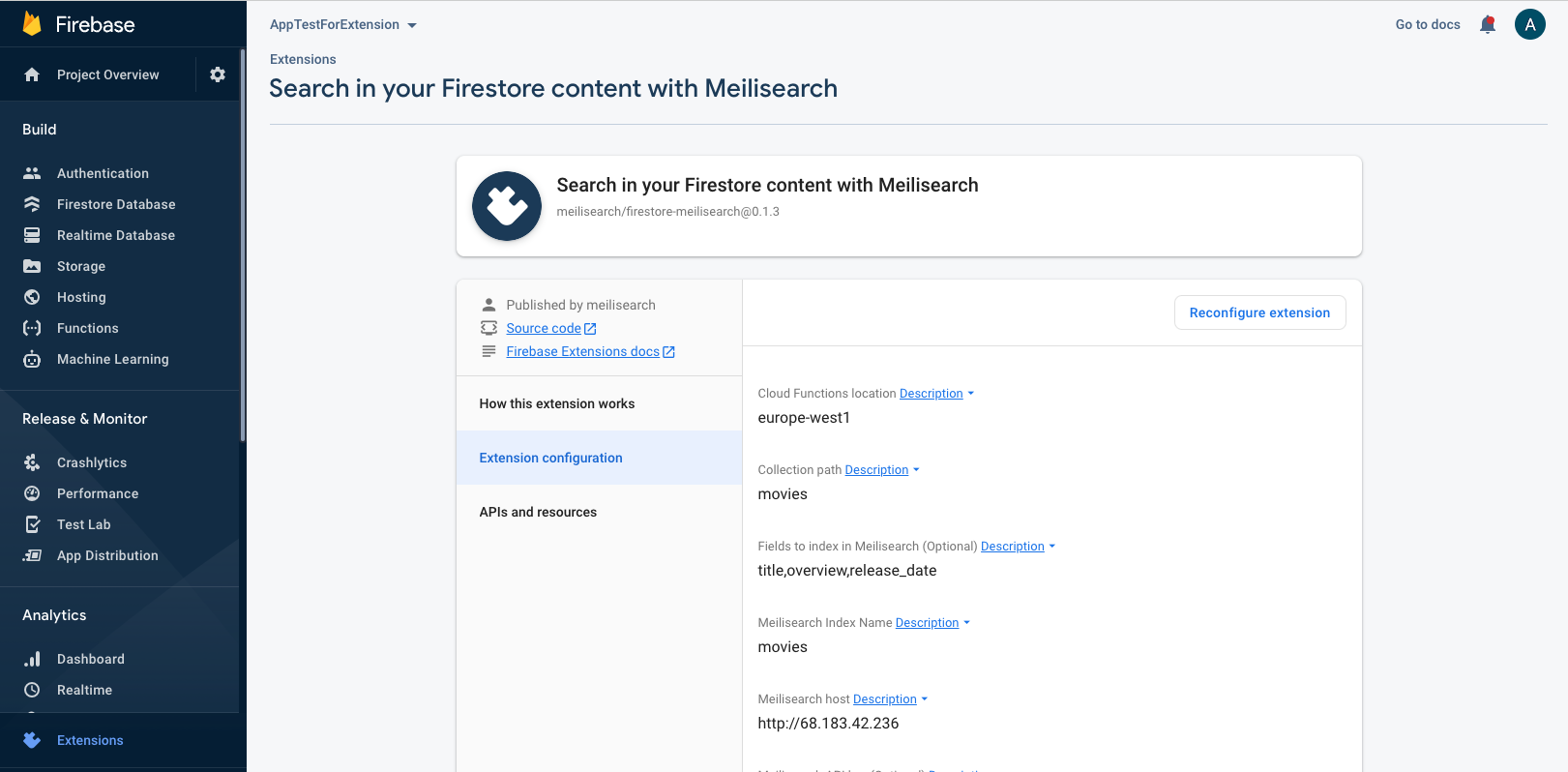
激活 firestore-meilisearch 的第四步也是最后一步是配置它。

- Cloud Functions 位置:选择在每次从 Firestore 添加、更新或删除文档时调用后端代码的区域。我们建议选择靠近您的用户和 Meilisearch 实例的区域。
- 集合路径:您要镜像到 Meilisearch 索引中的 Firestore 集合的名称。
- 要在 Meilisearch 中索引的字段(可选):可选设置使您能够仅索引包含在 Firestore 数据库中的文档中的一些字段。
- Meilisearch 索引名称:包含 Firestore 数据的 Meilisearch 索引的名称。如果不存在,Meilisearch 会自动创建此索引。
- Meilisearch 主机:Meilisearch 实例的 URL。
- Meilisearch API 密钥(可选):具有执行索引操作权限的 Meilisearch API 密钥。有关 API 密钥的更多信息,请咨询我们的 安全指南。
您还可以通过命令行安装此扩展。为此,请确保您已安装 Firebase 命令行工具,然后运行以下命令
firebase ext:install meilisearch/firestore-meilisearch --project=(your project ID)
检查一切是否正常!
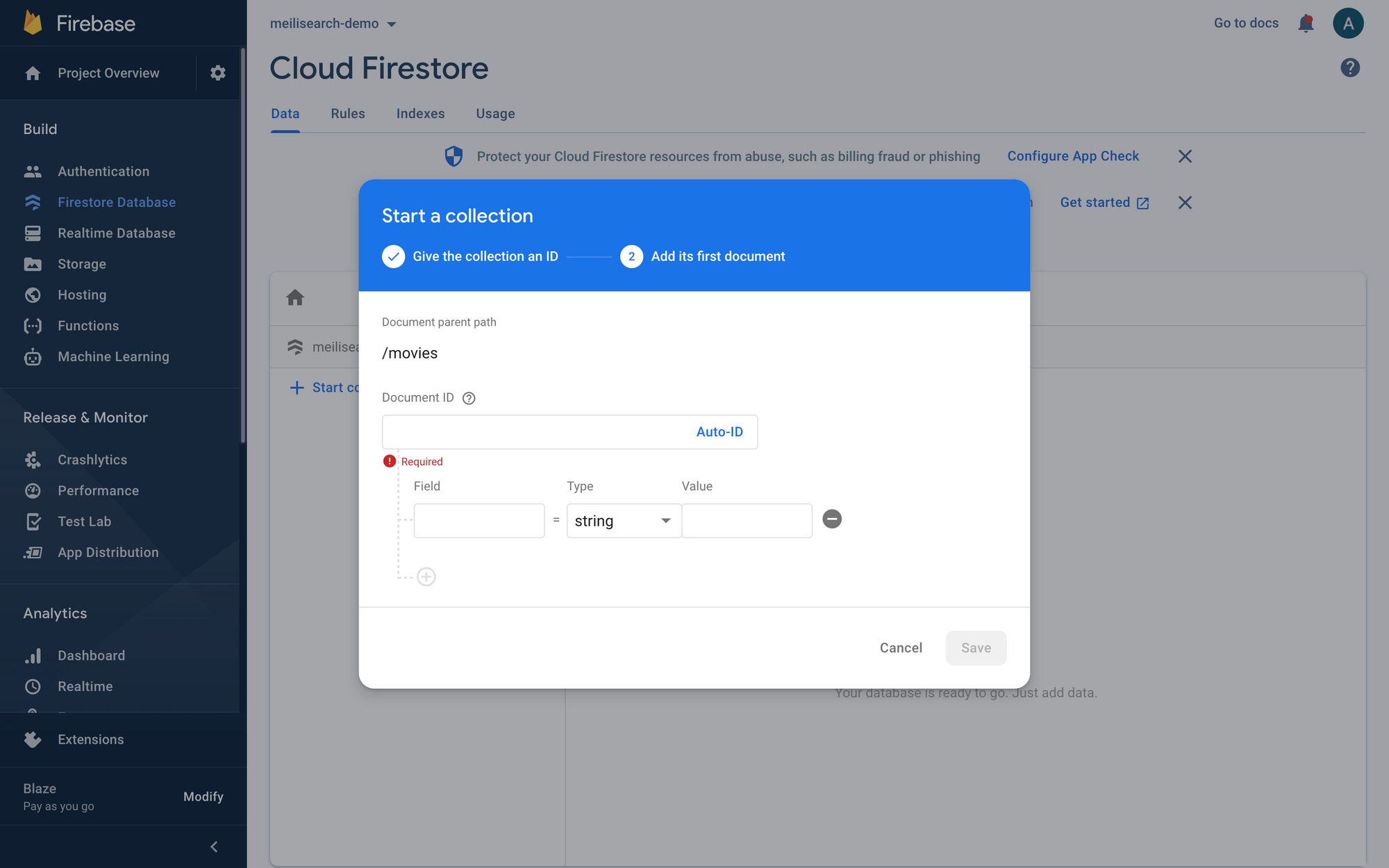
假设我们正在创建一个应用程序,允许用户搜索电影数据库。我们的第一步是在 Firestore 中创建一个名为 movies 的集合。

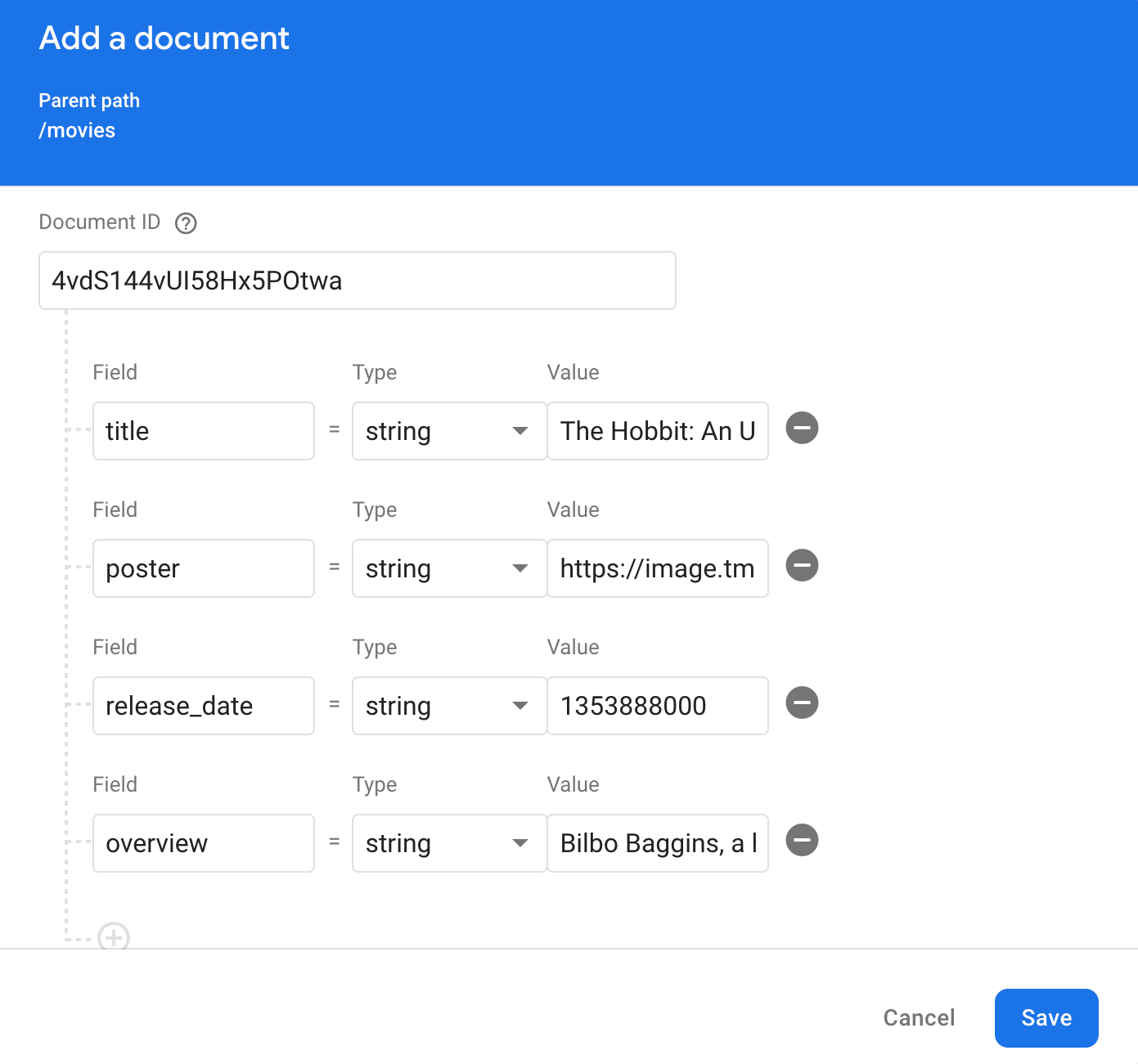
我们可以使用 Firestore 数据库的访问面板手动添加电影文档。

这是我们在示例中使用的数据。
title
The Hobbit: An Unexpected Journey
poster
<https://image.tmdb.org/t/p/w500/yHA9Fc37VmpUA5UncTxxo3rTGVA.jpg>
overview
Bilbo Baggins, a hobbit enjoying his quiet life, is swept into an epic quest by Gandalf the Grey and thirteen dwarves who seek to reclaim their mountain home from Smaug, the dragon.
release_date
1353888000添加完此电影后,您应该能够在访问您的实例的 搜索预览 时看到它。

干得好!您已成功安装 Meilisearch Firestore 扩展!
从现在开始,无论何时从 Firestore 集合中添加、更新和删除文档,它们都将以相同的方式镜像到您的 Meilisearch 实例中。
firestore-meilisearch 存储库中的 专用指南。管理您的扩展
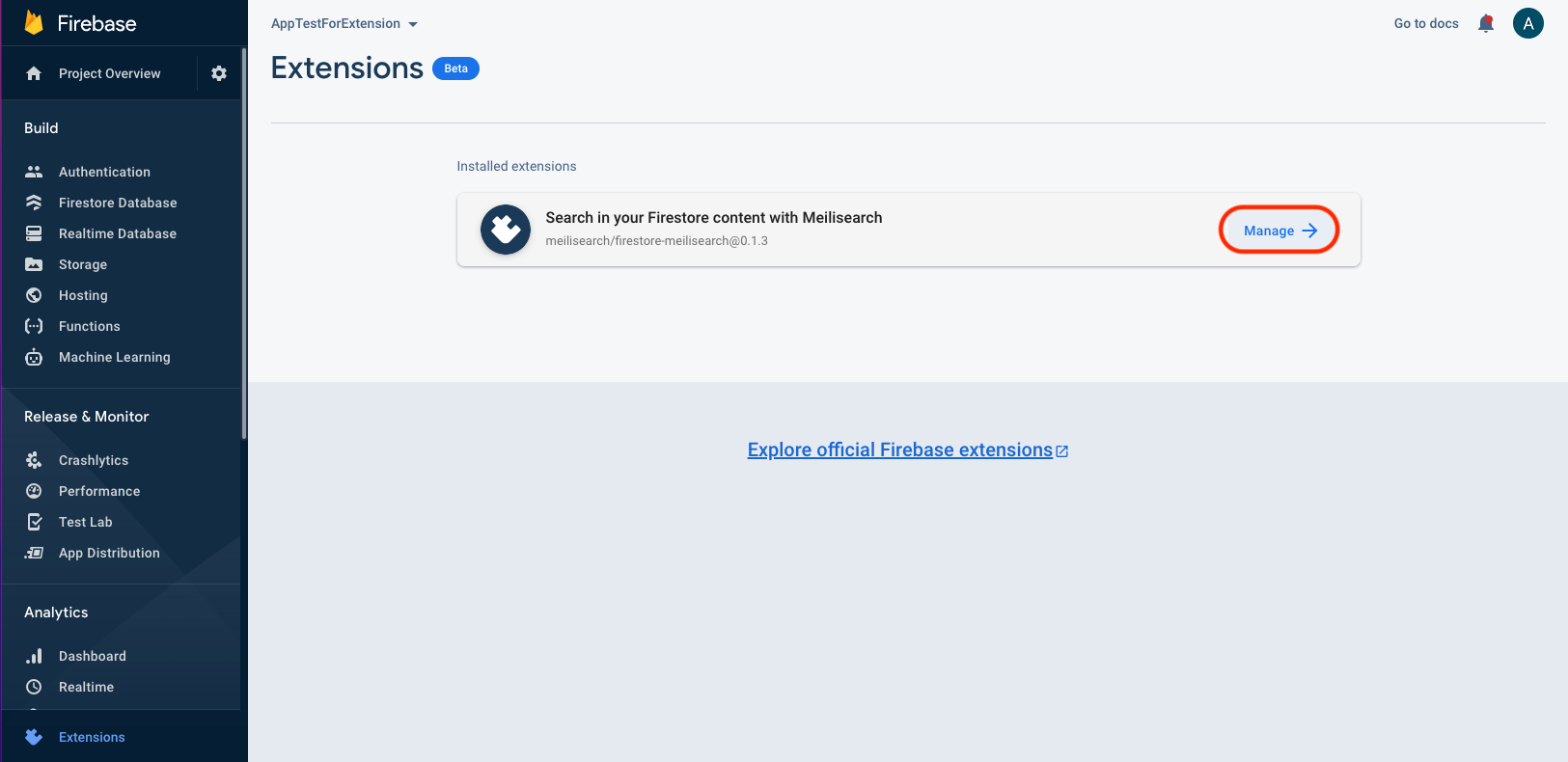
要访问扩展的概览面板,首先单击 Firebase 侧边栏菜单中的“扩展”选项卡,然后找到 Meilisearch 扩展并单击“管理”。


您将被重定向到一个页面,您可以在其中访问有关您的扩展的所有信息,更改其配置,甚至删除它。

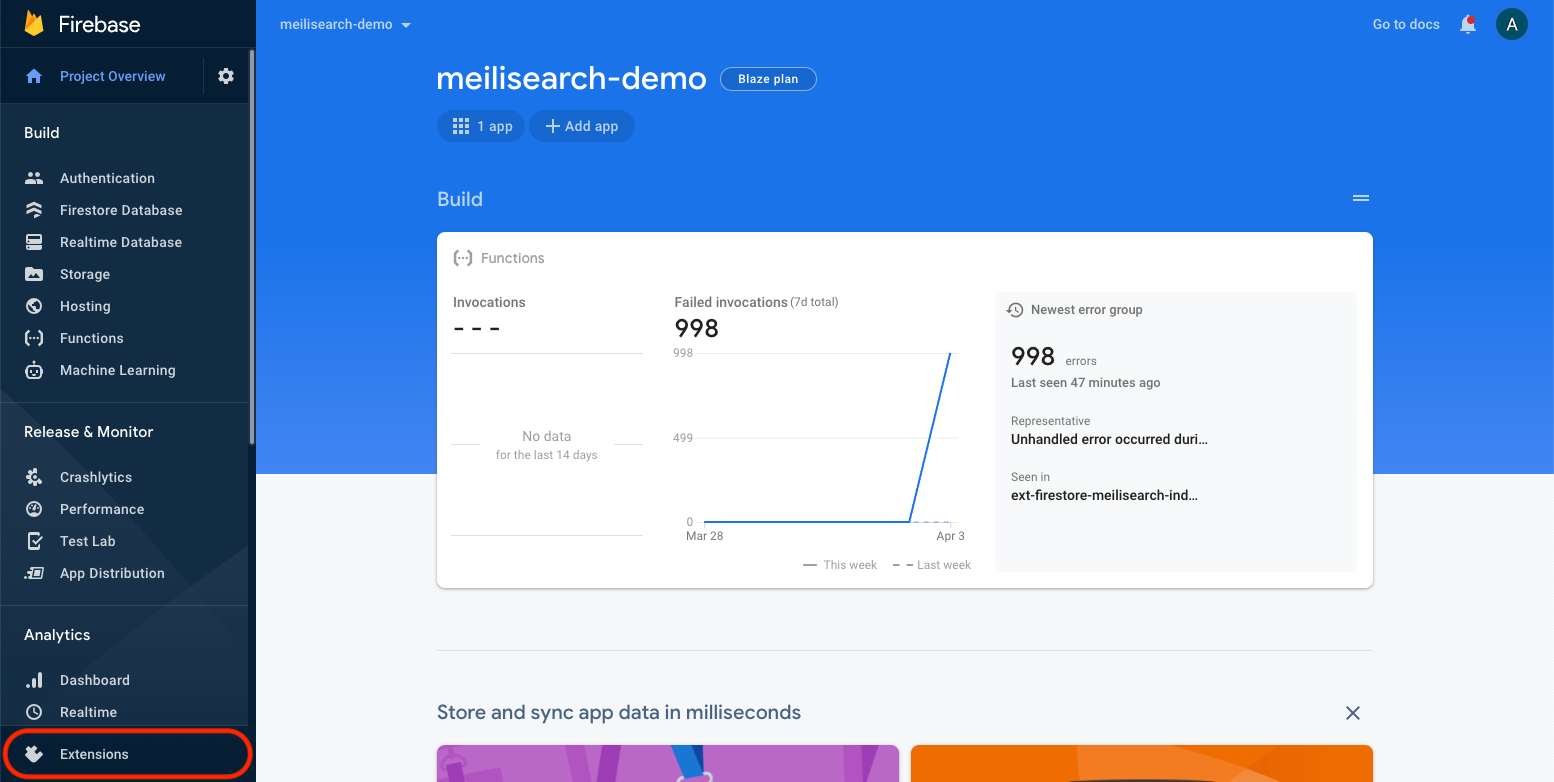
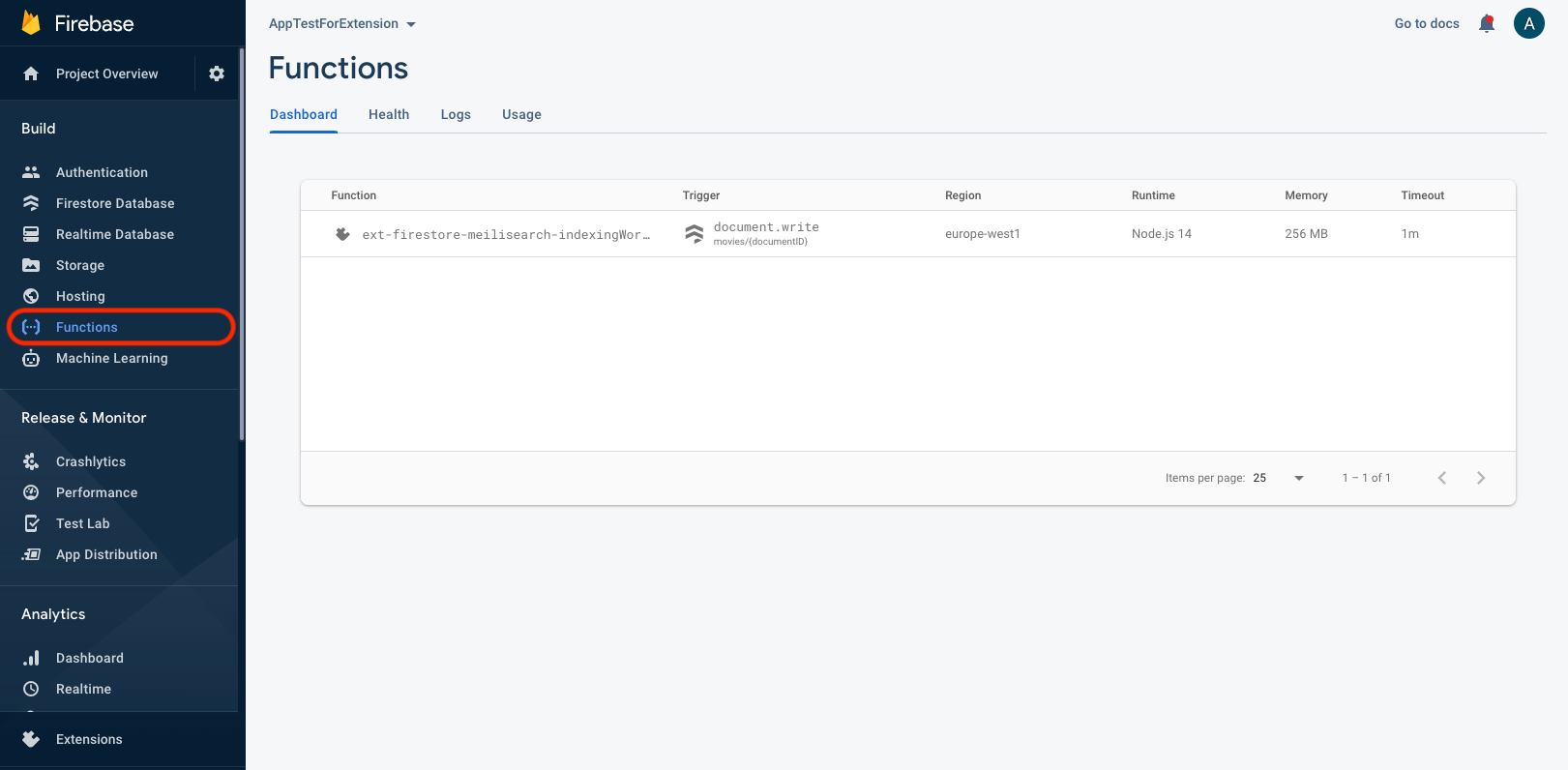
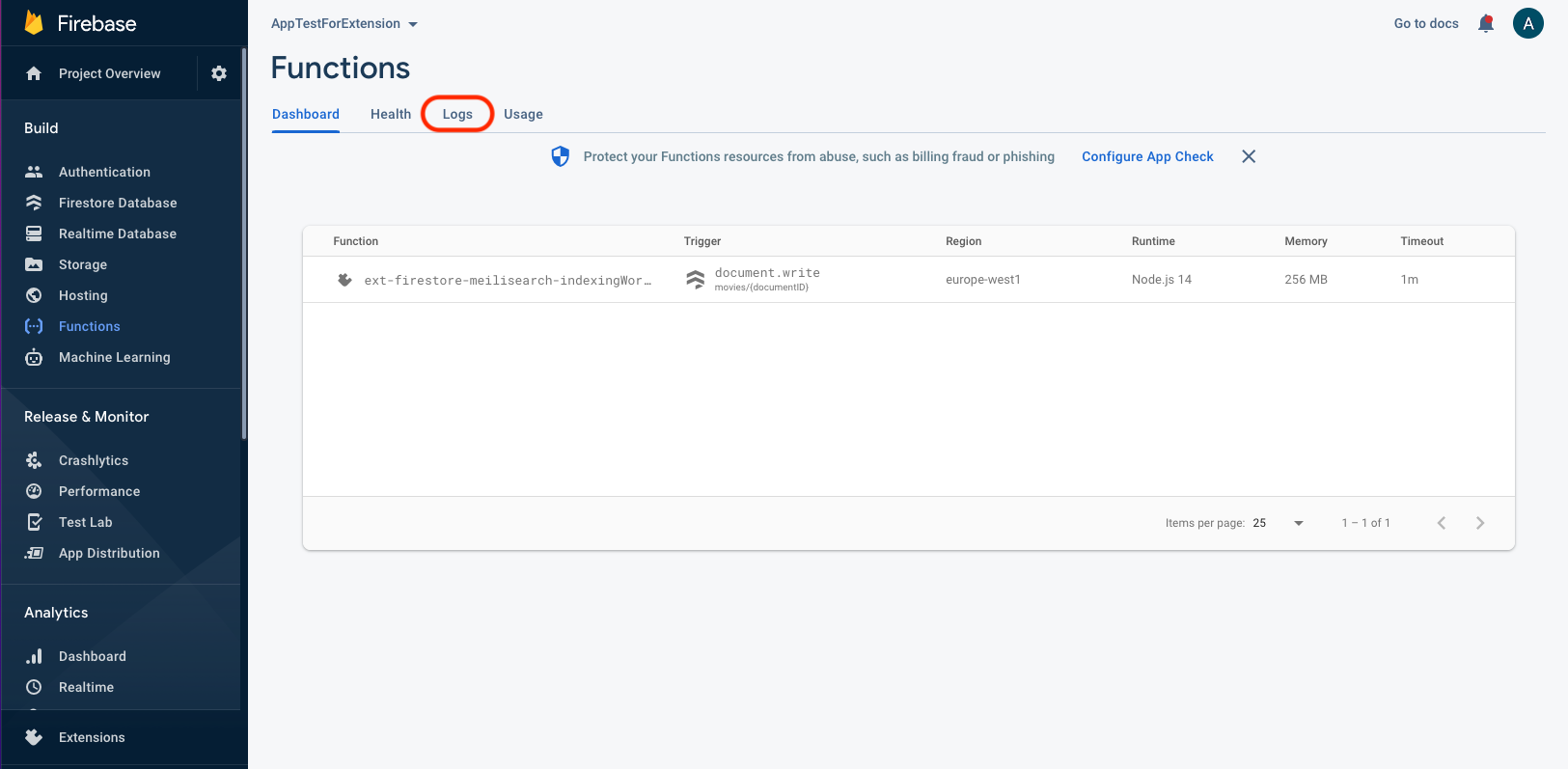
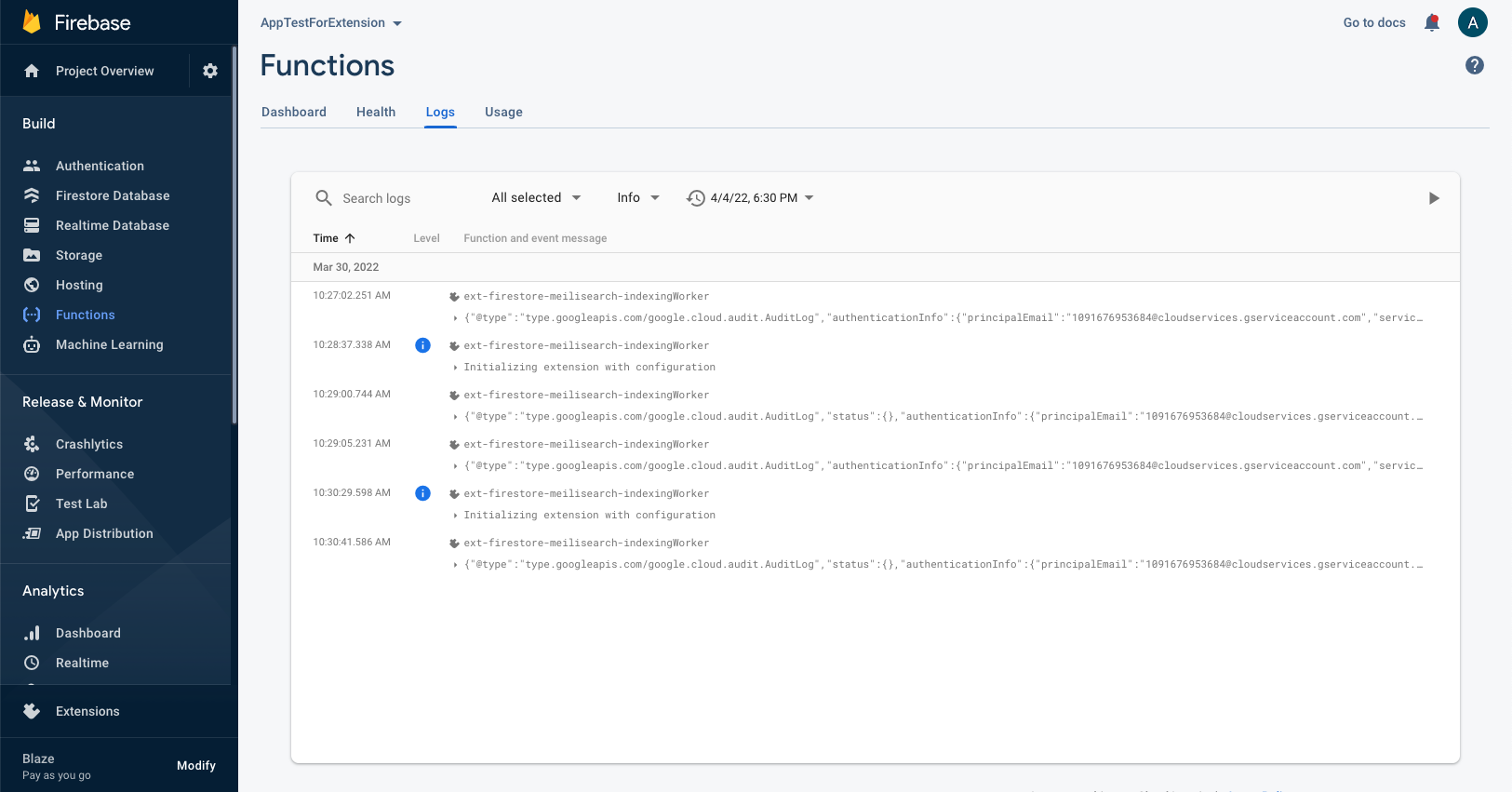
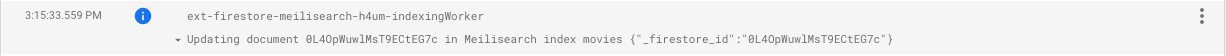
访问您的日志允许您监视您的云功能并获取不同级别的信息。您可以通过“扩展”选项卡访问扩展的日志。或者,您也可以访问“功能”选项卡,然后选择“日志”,如以下图像所示。




设置搜索界面
我们已经完成了安装和配置 firestore-meilisearch 扩展,但如果我们不能在实际的前端应用程序中尝试搜索,那就没有意思了。在本可选部分中,我们将了解如何使用 instant-meilisearch 为您的项目创建一个搜索栏。
用数据填充您的 Firestore 集合
我们需要做的第一件事是将更多文档添加到我们的 Firestore 数据库中。在本例中,我们将使用此 电影集合。有关 如何添加和管理数据 的更多信息,请咨询 Firebase 文档。
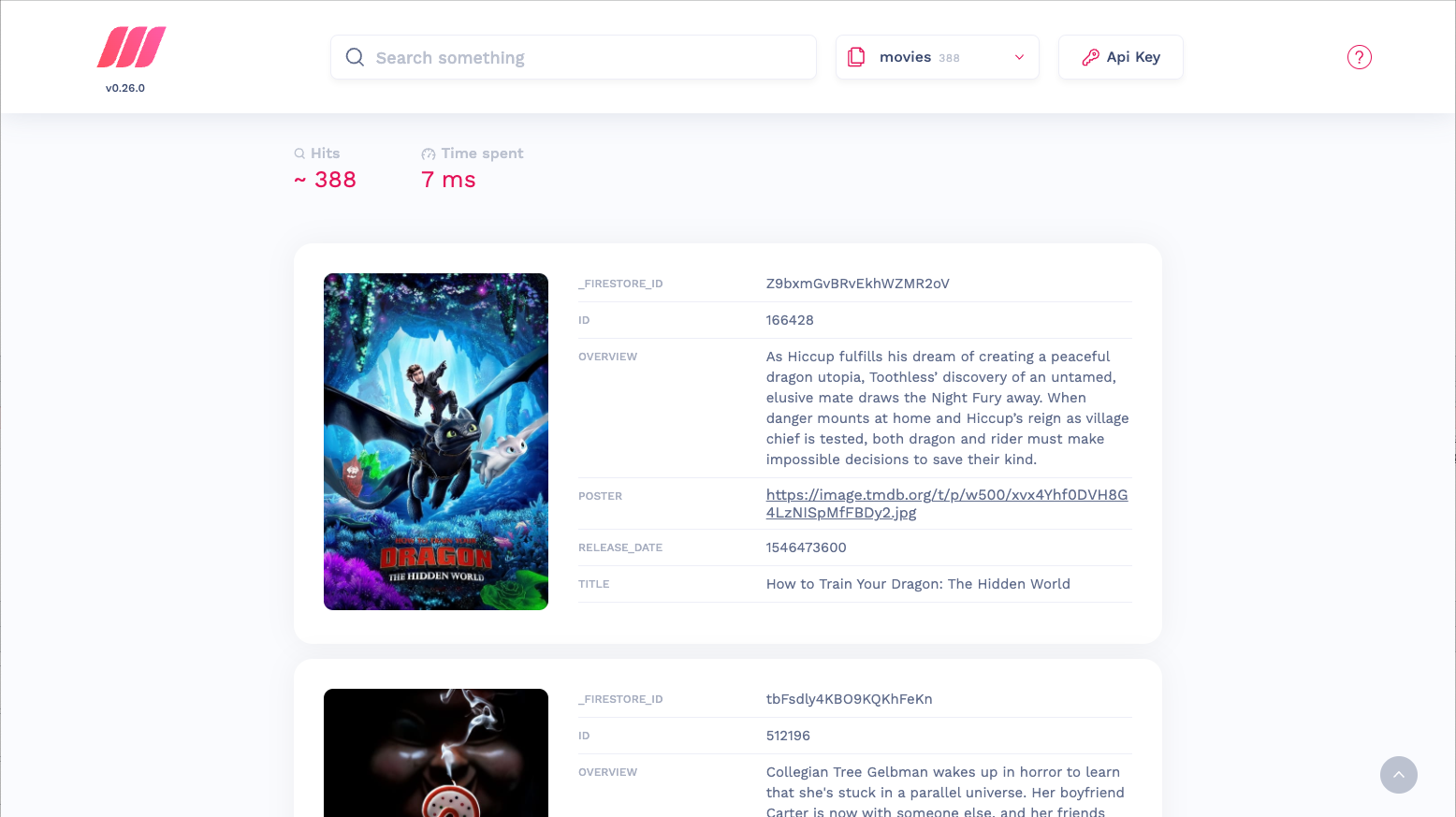
完成向 Firestore 数据库添加内容后,请访问您的实例的 搜索预览,以检查您的文档是否已成功被 Meilisearch 索引。

搜索您的文档
现在让我们创建一个很棒的搜索体验!有很多方法可以做到这一点,但这次我们将保持简单并使用 instant-meilisearch,这是我们针对 instant-search JavaScript 库的插件。阅读我们有关 instant-meilisearch 的文章以了解更多信息。
在您首选的开发环境中创建一个 index.html 文件。此 HTML 页面应包含一个搜索栏和一个用于包含返回的搜索结果的框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meilisearch demo</title>
<link rel="stylesheet" href="<https://cdn.jsdelivr.net.cn/npm/instantsearch.css/themes/algolia-min.css>" />
</head>
<body>
<div>
<div id="searchbox"></div>
<div id="hits"></div>
</div>
<script src="<https://cdn.jsdelivr.net.cn/npm/@meilisearch/instant-meilisearch/dist/instant-meilisearch.umd.min.js>"></script>
<script src="<https://cdn.jsdelivr.net.cn/npm/instantsearch.js@4>"></script>
<script>
const searchClient = instantMeiliSearch(
'your Meilisearch url',
'your Meilisearch API key'
)
const search = instantsearch({
indexName: 'movies',
searchClient
})
search.addWidgets([
instantsearch.widgets.searchBox({
container: '#searchbox',
}),
instantsearch.widgets.hits({
container: '#hits',
templates: {
item: `
<div style="text-align:center;">
<div class="hit-name">
{{#helpers.highlight}}{ "attribute": "title" }{{/helpers.highlight}}
</div>
</br>
<div>
<img src="{{poster}}" width="200px" />
</div>
</div>
`,
},
}),
])
search.start()
</script>
</body>
</html>
不要忘记用您自己的数据替换示例的配置。这可能包括 indexName(如果您为索引命名为除 movies 以外的名称)、您的实例的 URL 和您的 API 密钥。
如果一切顺利,您应该能够访问您的 index.html 文件并立即开始搜索。

恭喜!您已将全文搜索功能添加到您的 Cloud Firestore 中。只要安装了 firestore-meilisearch 扩展,您的 Firebase 集合和您的 Meilisearch 索引将自动保持同步。
感谢您遵循这个小教程!有问题、评论或建议?不要犹豫,在 GitHub 上与我们联系——相信我们,我们喜欢您的反馈。