本教程将向您展示如何将 Meilisearch 与 Strapi v4 集成,以创建基于搜索的 Web 应用程序。我们将使用 Strapi 的快速入门指南创建餐厅集合,然后使用 Meilisearch 搜索我们的集合数据。
介绍我们的工具
什么是 Strapi?
Strapi 是一个无头 CMS。它提供了一种快速创建后端的方法,我们可以在其中添加和存储数据。然后,这些数据可以通过 REST 或 GraphQL API 获得,无需编写任何代码或配置我们的数据库。
什么是 Meilisearch?
Meilisearch 是一款快速、开源的搜索引擎,易于使用和部署。Meilisearch 的目标是在很少的步骤内创建开箱即用的相关搜索体验,无需任何配置。
集成 Meilisearch 和 Strapi 的先决条件
要能够按照本教程学习 Strapi 和 Meilisearch 集成,您需要以下内容
为我们的应用程序创建一个目录
让我们创建一个名为 my-app 的目录,我们将在此目录中添加应用程序的后台和前端部分。
mkdir my-app
cd my-app
使用 Strapi 创建后端
我们的第一步是使用 Strapi 生成后端 API。转到打开的终端窗口并运行以下命令
npx create-strapi-app@latest back --quickstart
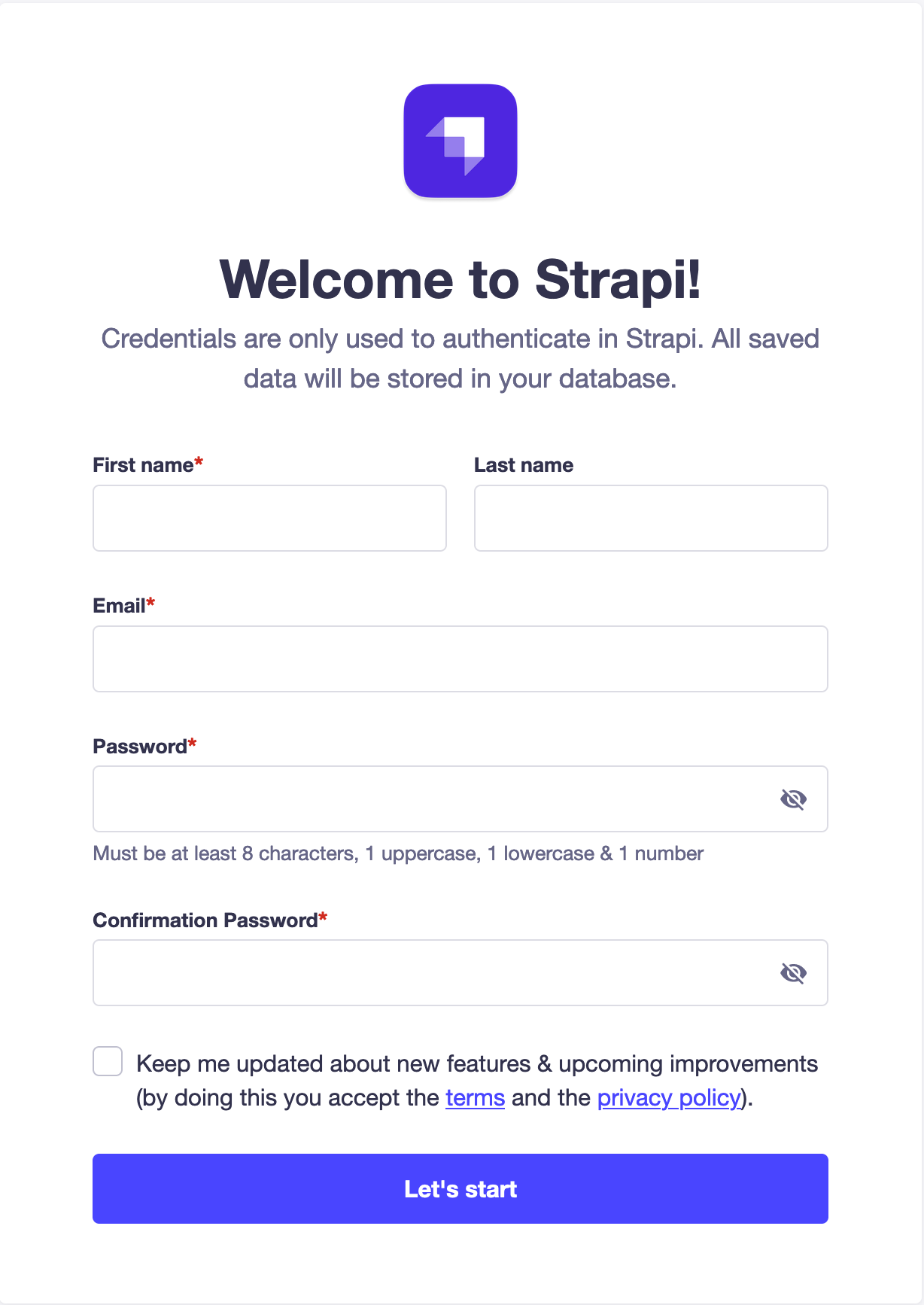
此命令在名为 back 的新目录中创建一个 Strapi 应用程序,并打开管理仪表板。创建一个帐户或登录,以便您可以访问它。

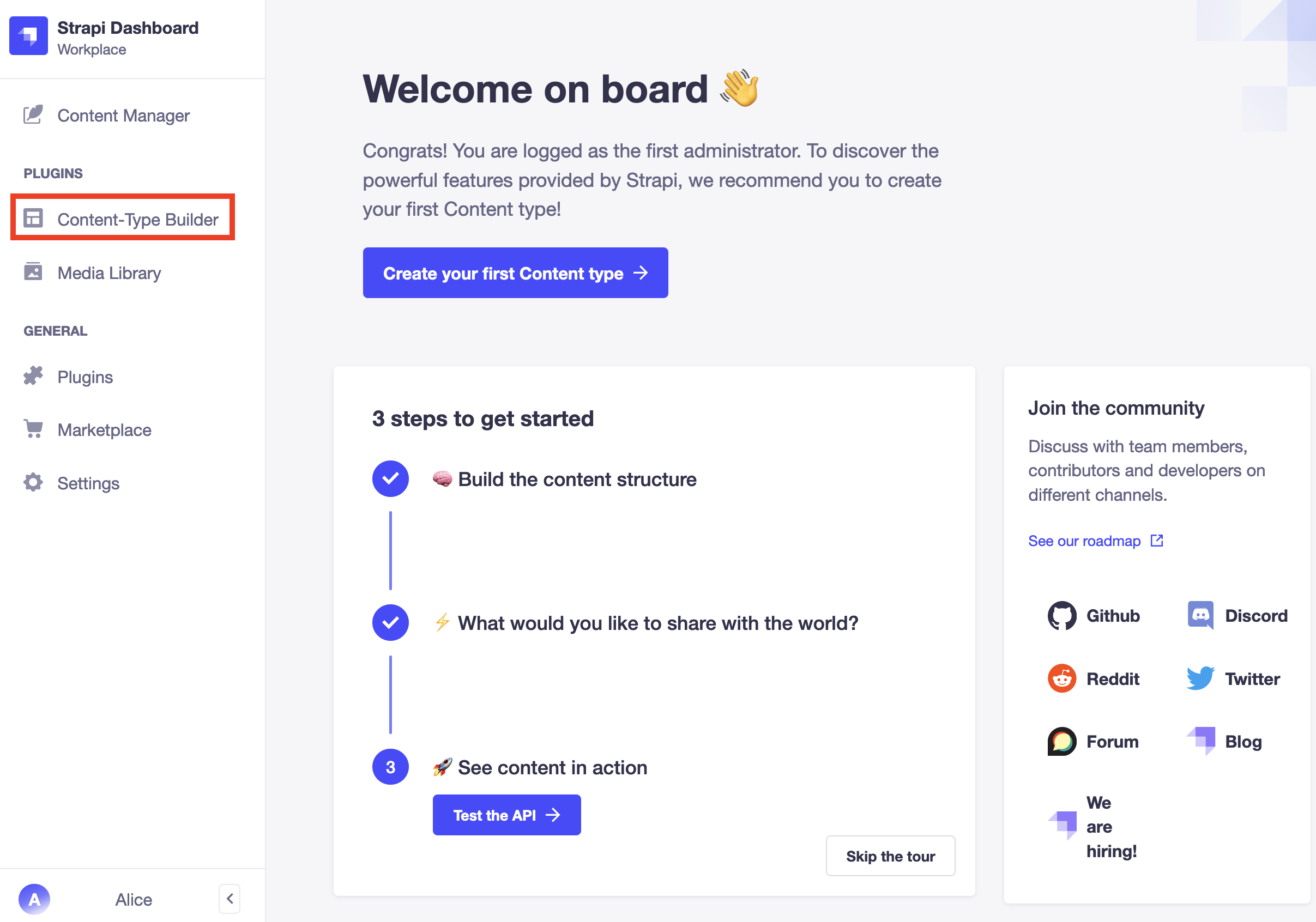
创建帐户后,您应该被重定向到 Strapi 的管理仪表板。在这里,我们将配置我们的后端 API。
我们的下一步是创建一个新的集合类型。集合就像您内容的蓝图——在本例中,它将是餐厅的集合。我们将在稍后创建一个名为“类别”的集合来组织我们的餐厅。

要继续学习,请完成 Strapi 的快速入门指南 中“部分 B:构建您的内容”的前 4 个步骤。这些步骤将包括
- 创建集合类型
- 创建新条目
- 设置角色和权限
- 发布内容
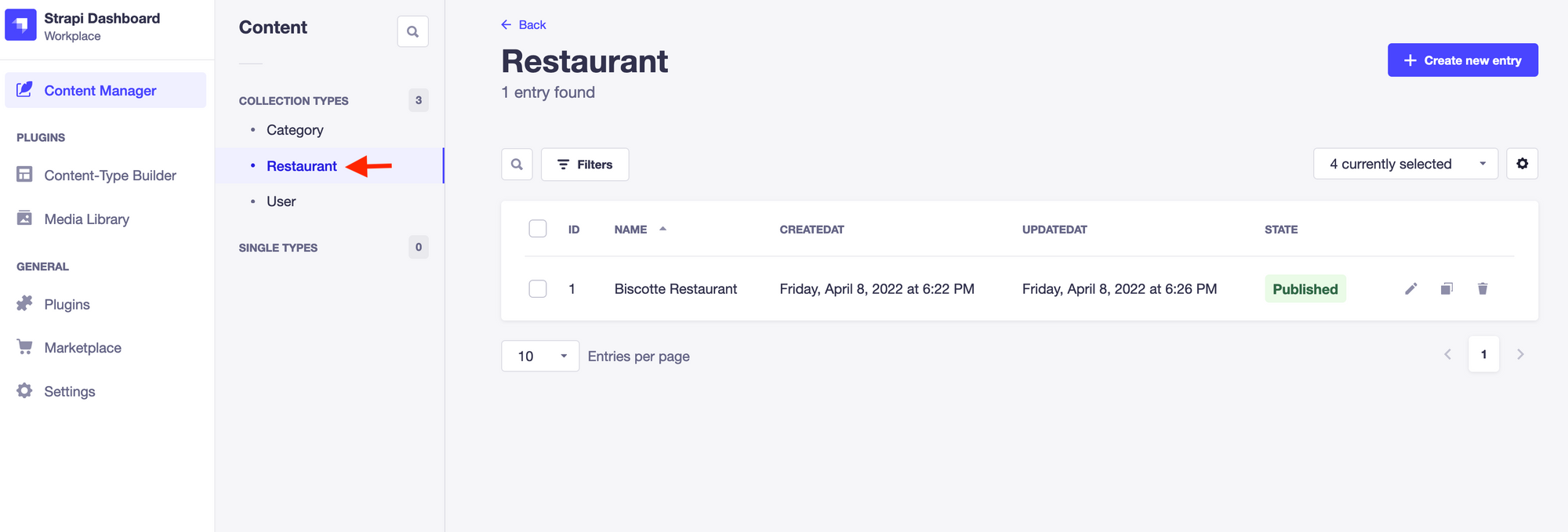
完成 Strapi 快速入门指南的第 4 步后,名为 Restaurant 和 Category 的两个新集合应该已出现在 Content Manager > Collection Types 下。如果我们点击 Restaurant,我们可以看到只有一个。让我们点击仪表板右上角的 + 创建新条目 按钮来添加更多条目!

我们将逐个添加三家餐厅。对于每家餐厅,您都需要按 保存,然后按 发布。
- 名称:
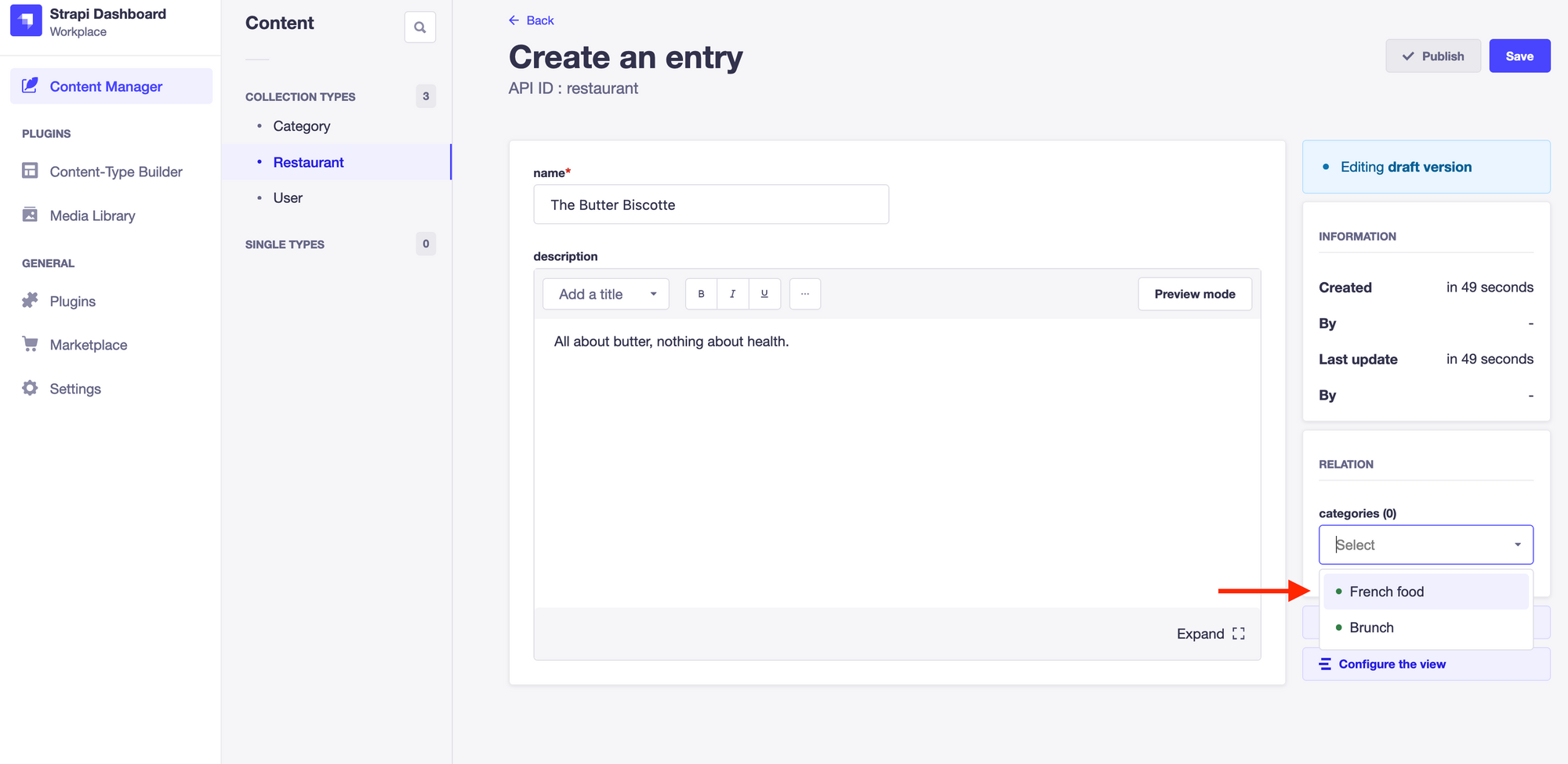
The Butter Biscotte.描述:全都是黄油,一点也不健康。
让我们在页面右下角添加法国菜类别 👇

名称:The Slimy Snail 描述:美食是由大蒜和黄油制成的。 类别:法国菜
名称:The Smell of Blue 描述:蓝纹奶酪没有过期,而是您吃它的方式。加一点黄油,多一点幸福。 类别:法国菜
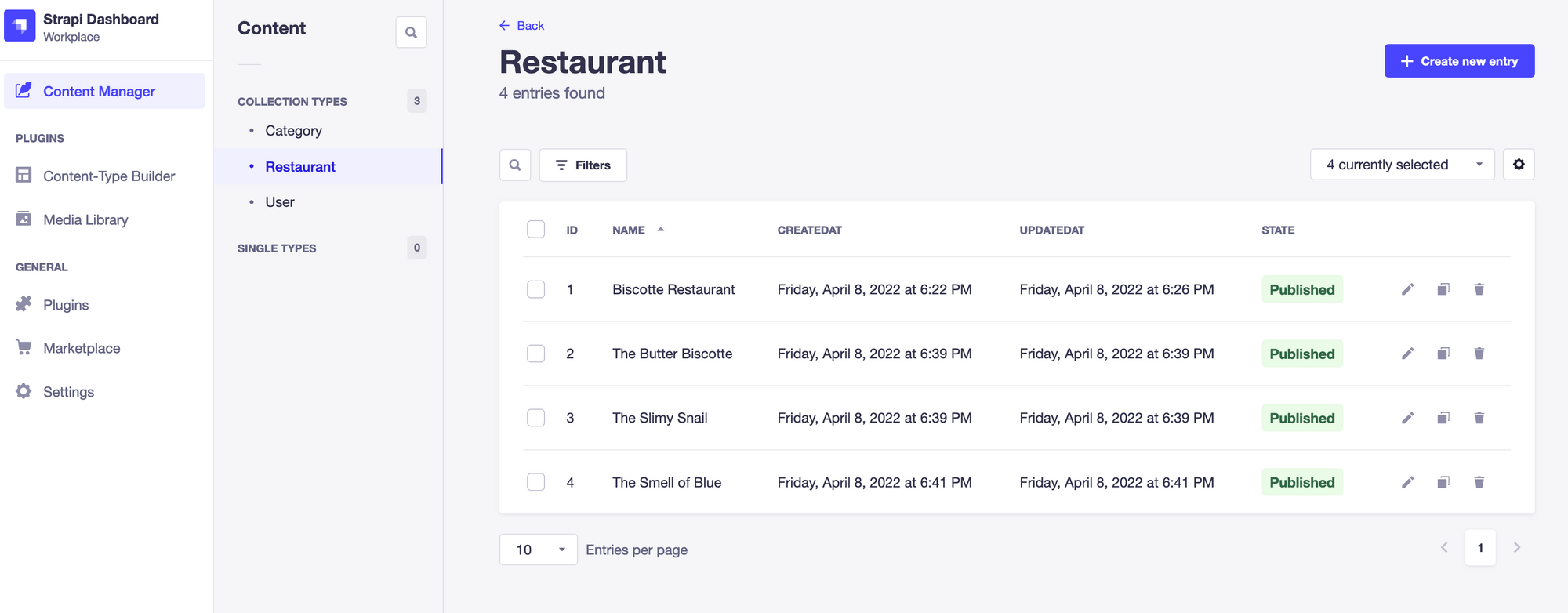
添加完三家餐厅后,您应该会看到以下页面

我们的 Strapi 后端现在已经启动并运行!Strapi 自动为我们的 Restaurants 集合创建 REST API。查看 Strapi 的文档以获取所有可用的 API 端点。
现在,是时候将 Meilisearch 加入其中了。
安装和启动 Meilisearch
要将 Meilisearch 集成到我们基于 Strapi 的 Web 应用程序中,您首先需要安装 Meilisearch。有多种方法可以 下载和运行 Meilisearch 实例,我们将在这里使用 Docker。
如果您想避免本地安装,试用 Meilisearch Cloud,这是一个托管的完全管理的 Meilisearch 版本,提供免费的 14 天试用期,无需信用卡。
打开第二个终端窗口并移动到 my-app 目录。此窗口将用于运行 Meilisearch。执行以下命令以下载并 使用 Docker 安装 Meilisearch。如果 Docker 不适合您,请考虑尝试其他 许多方法之一。
# Fetch the latest version of Meilisearch image from DockerHub
docker pull getmeili/meilisearch:latest
# Launch Meilisearch
docker run -it --rm \
-p 7700:7700 \
-e MEILI_ENV='development' \
-v $(pwd)/meili_data:/meili_data \
getmeili/meilisearch:latest
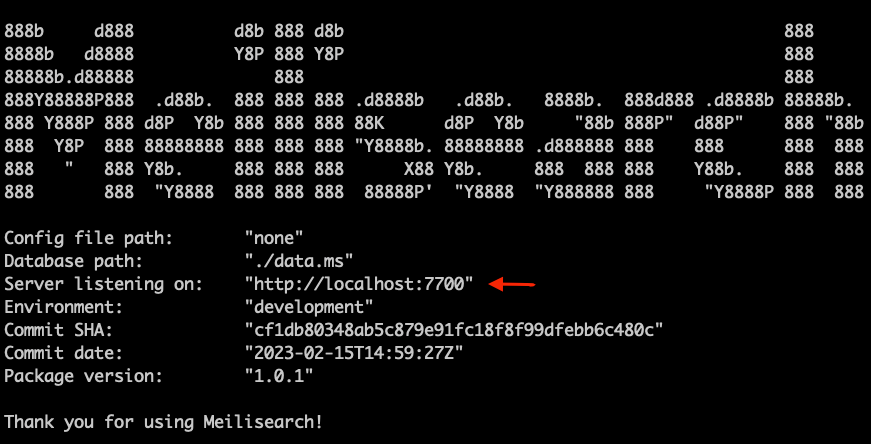
您应该看到一大段文本(包括一些 ASCII 艺术),确认 Meilisearch 已启动并运行。

找到标题为 Server listening on 的行。这让我们知道 Meilisearch 在哪里提供服务。找到它后,在浏览器中打开此地址。

这是 Meilisearch 的 搜索预览。它将保持为空,直到我们向 Meilisearch 实例添加一些数据。
现在是时候连接 Strapi 和 Meilisearch 并开始搜索我们的数据了。
连接 Strapi 和 Meilisearch
为了将 Meilisearch 插件添加到 Strapi,我们需要退出 Strapi 应用程序。转到运行 Strapi 的终端窗口(确保它不是运行 Meilisearch 的窗口!)并按 Ctrl+C 结束进程。
完成后,请在 back 目录中安装插件。
cd back
npm install strapi-plugin-meilisearch
安装完成后,我们需要重新构建 Strapi 应用程序,然后才能在开发模式下再次启动它,因为这会使配置更容易。
npm run build
npm run develop
此时,我们的 Strapi 应用程序应该再次在默认地址上运行:https://:1337/admin/。在浏览器中访问它,您应该看到一个管理登录页面;输入与之前相同的凭据。
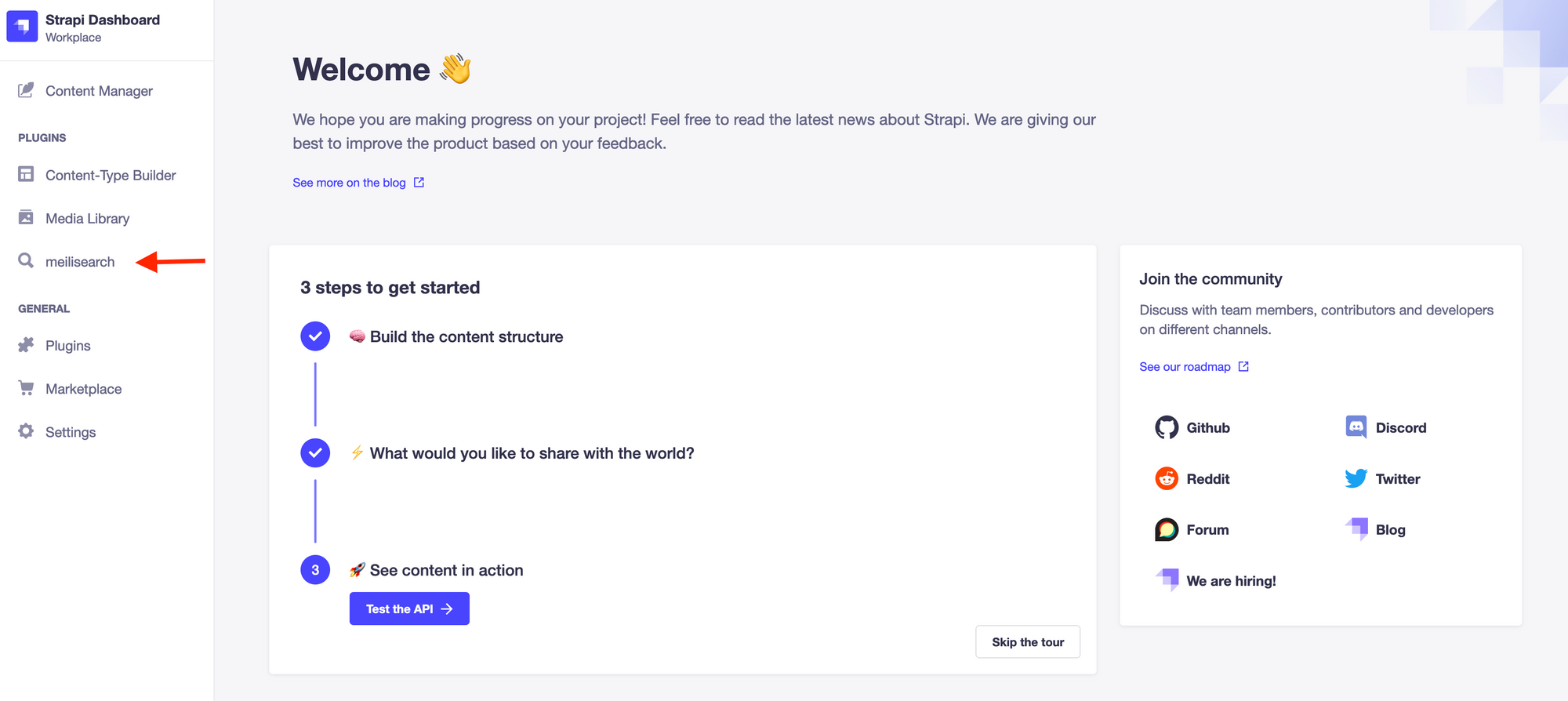
连接后,您应该在屏幕左侧看到新的 meilisearch 插件。

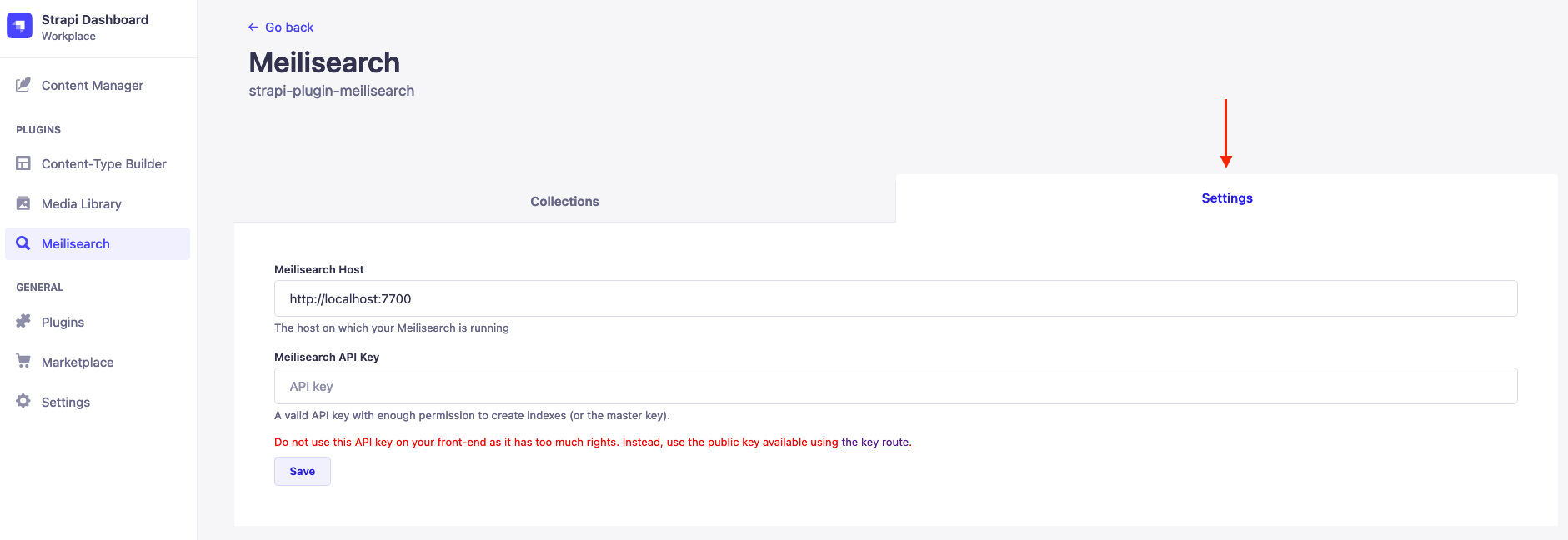
要添加您的 Meilisearch 凭据,请点击 meilisearch 插件页面上的 设置 选项卡,以便 Strapi 知道将我们的数据发送到哪里。
例如,使用上面启动和启动 Meilisearch 部分中的凭据,在 Meilisearch Host 字段中添加提供 Meilisearch 服务的地址,然后点击 保存 按钮。

请注意,我们留空 Meilisearch API Key,因为我们在没有 主密钥 的情况下启动了 Meilisearch。
现在是时候将您的 Strapi 集合添加到 Meilisearch 中了。在 meilisearch 插件页面上的 集合 选项卡中,您应该看到 restaurant 和 category 内容类型。
点击 restaurant 旁边的复选框,内容类型会自动索引到 Meilisearch 中。

如上图 GIF 所示,当您点击 集合 选项卡中餐厅的复选框时,会显示单词“Hooked”。这意味着,每次您在餐厅内容类型中添加、更新或删除条目时,Meilisearch 都会自动更新!
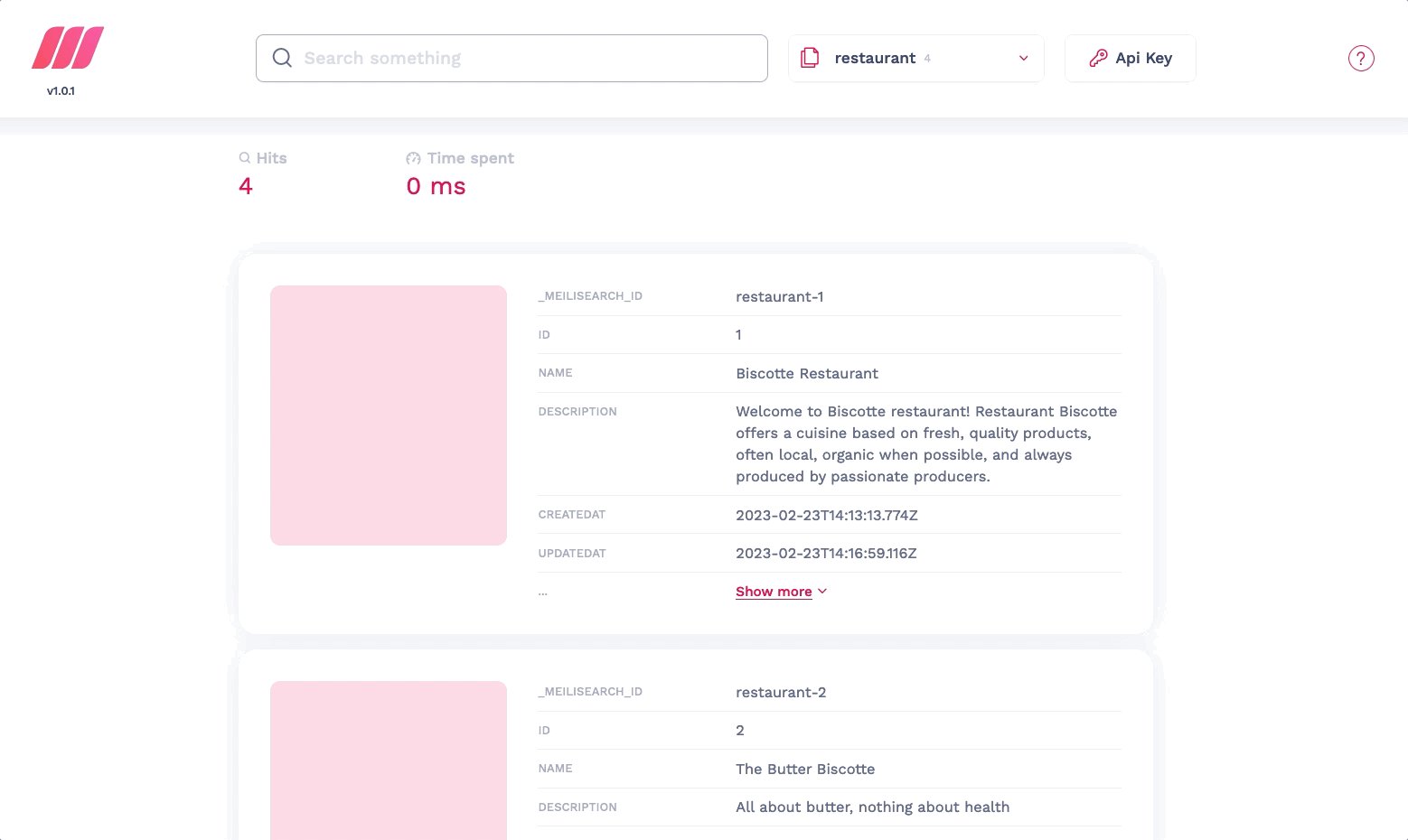
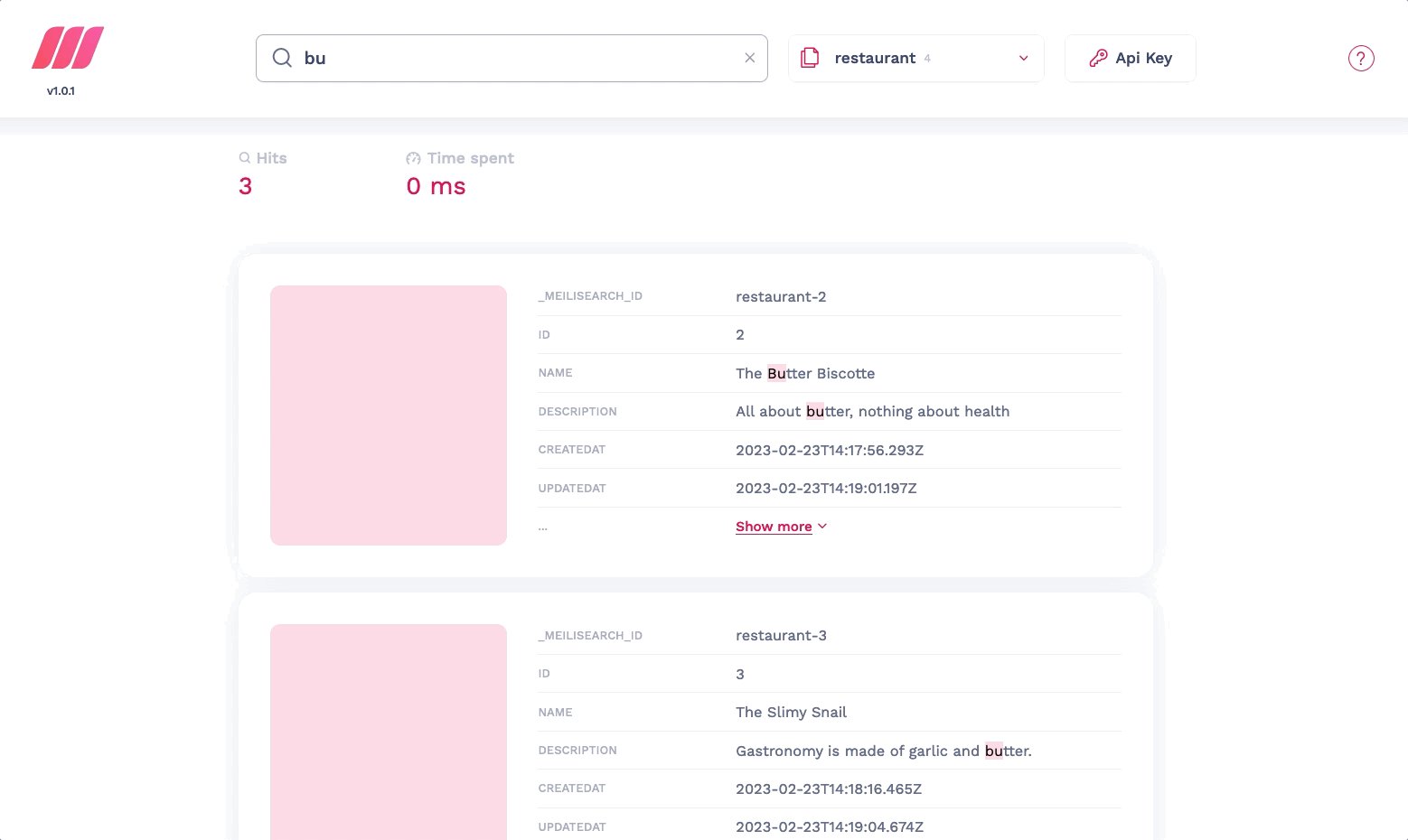
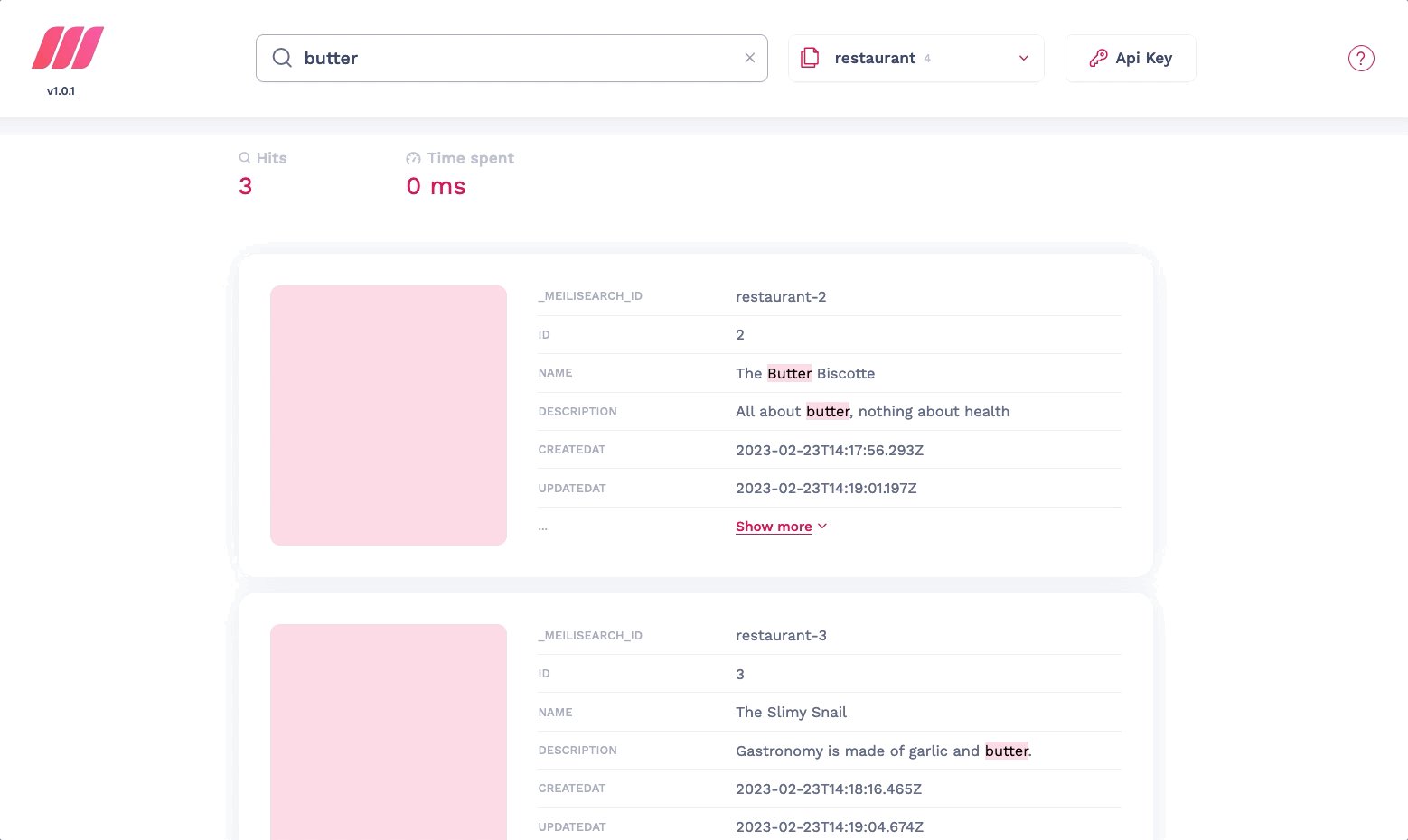
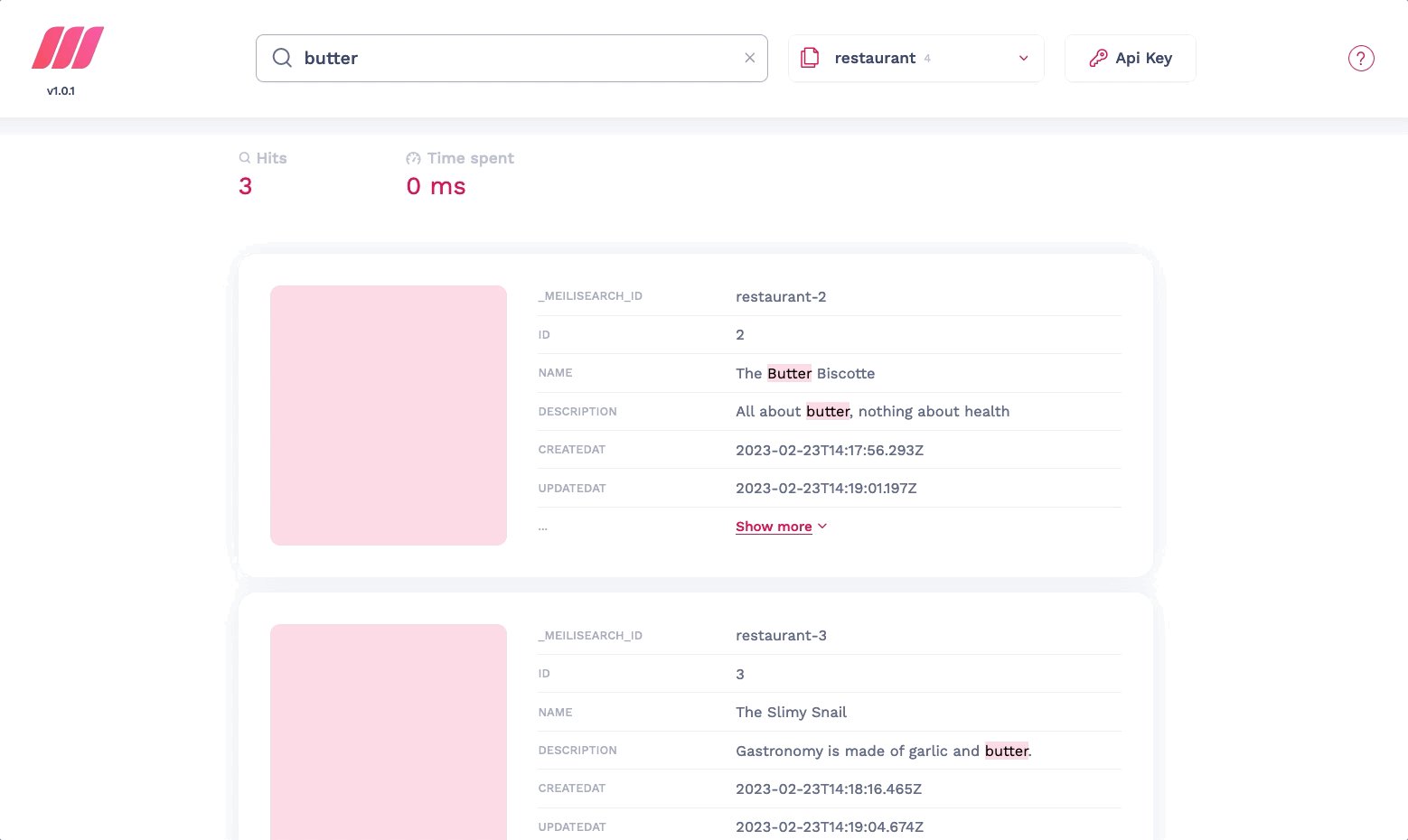
索引完成后,您的餐厅就在 Meilisearch 中了。我们现在可以回到我们的 Meilisearch 主机地址:https://:7700。刷新后,您应该会发现该页面不再为空。尝试在搜索栏中输入“butter”,看看会发生什么 😉

如您所见,您的 Strapi 条目按原样发送到 Meilisearch。您可以在发送到 Meilisearch 之前修改数据,例如删除字段。查看 strapi-plugin-meilisearch 页面上的所有自定义选项。
集成 Strapi 和 Meilisearch 后的后续步骤
现在您已成功将 Strapi 集合添加到 Meilisearch 中,您可以开始充分利用 搜索功能。
了解如何 设置 instant-meilisearch,以便立即将搜索即打即用体验集成到您的前端!
如果您在将 Meilisearch 与 Strapi 集成方面有任何疑问,请加入我们的 Discord。如果您喜欢 Meilisearch,在 GitHub 上为我们点赞 将不胜感激。